Schon seit längerer Zeit können die meisten Browser SVG Bilder darstellen. Joomla kann out-of-the-box nicht wirklich mit SVG umgehen, aber mit wenigen Handgriffen kann das Handling von SVG Dateien nachgerüstet werden. Im Folgenden wird beschrieben, wie du dabei am besten vorgehst.
Zunächst öffnest du die Konfiguration und wählst in der linken Spalte Medien.
Rechts siehst du jetzt im Tab Medien die Einstellungen. Hier muss an mehreren Stellen eingegriffen werden.
Wir gehen davon aus, dass sowohl Eigeschränktes Hochladen als auch Dateityp überprüfen aktiv sind.
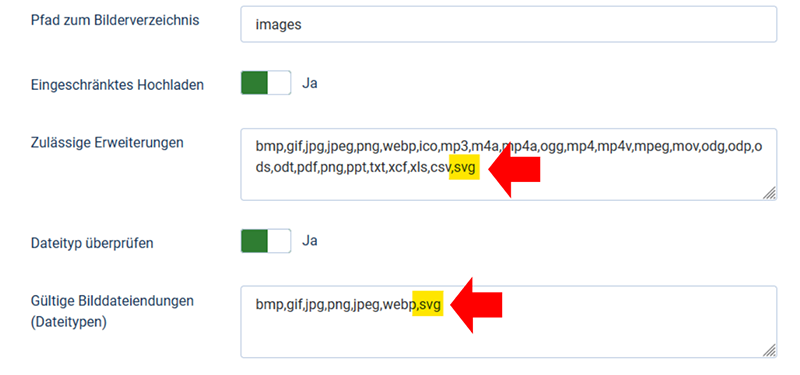
Du trägst in die beiden Felder Zulässige Erweiterungen und Gültige Bilddateiendungen am Schluss der Liste ,svg (mit einem Komma beginnend) ein.
Im nächsten Schritt gilt es, einen weiteren Eintrag vorzunehmen, diesmal weiter unten, da wo es heisst
Gültige Dateitypen. Hier tragen wir folgendes ein: ,image/svg+xml (wiederum mit einem Komma am Anfang)
Du trägst in die beiden Felder Zulässige Erweiterungen und Gültige Bilddateiendungen am Schluss der Liste ,svg (mit einem Komma beginnend) ein.
Im nächsten Schritt gilt es, einen weiteren Eintrag vorzunehmen, diesmal weiter unten, da wo es heisst
Gültige Dateitypen. Hier tragen wir folgendes ein: ,image/svg+xml (wiederum mit einem Komma am Anfang)
Medien-Manager
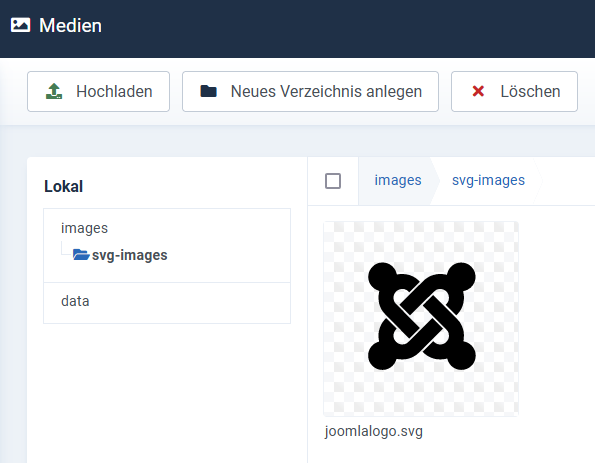
Wir sind jetzt in der Lage, SVG Dateien hochzuladen. Allerdings gibt es ein grosses Manko: Die Dateien sind in der Vorschau des Medien-Managers nicht erkennbar. Will heissen: du siehst zwar, dass da eine SVG-Datei liegt, aber deren Inhalt kann nicht dargestellt werden, du bist sozusagen blind.

Im nächsten Schritt ändern wir das. Nicholas Dionysopoulos hat ein Plugin geschrieben, welches die fehlende Funktionalität nachrüstet. Du findest es hier auf GitHub. Zum Zeitpunkt des Schreibens dieses Artikels liegt das Plugin in Version 2.0 vor. Einstellungen gibt es im Plugin selbst keine zu machen, jedoch muss es nach der Installation aktiviert werden.Sobald das Plugin seine Arbeit verrichtet, sieht die Sache im Media-Manager so aus:

SVG Bilder werden jetzt dargestellt, du bist nicht mehr blind.
JCE Editor
Beim JCE Editor sind jetzt noch zusätzliche Handgriffe notwendig. Man muss dem Editor den Umgang mit SVG separat beibringen, die Einträge im Medien-Manager genügen hier leider nicht. Zusätzlich ist noch zu beachten, dass die Einstellungen auf der Basis von Profilen beruht, man muss die Einstellungen also für jedes verwendete Profil einzeln vornehmen.
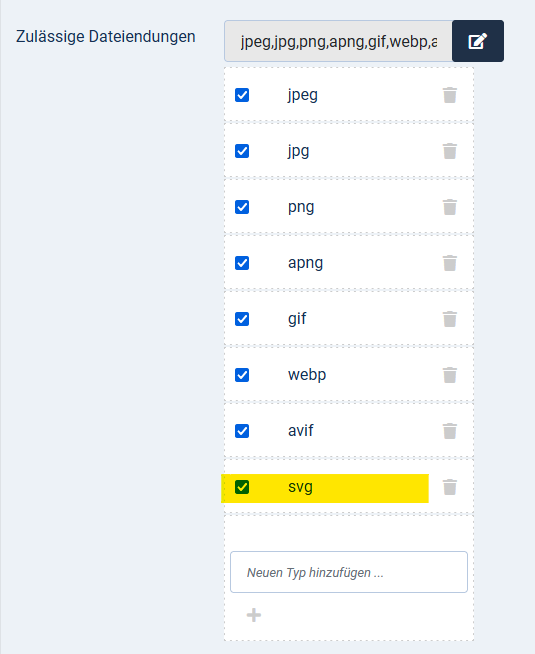
Du öffnest also das zu ändernde Profil und ergänzt du in den Plugineinstellungen sowohl beim Datei-Browser, als auch beim Erweiterten Bildmanager (ja, wir reden hier von JCE Pro) die Liste Zulässige Dateiendungen, indem am Schluss der Eintrag svg hinzugefügt wird. Speichern und fertig.

Wenn du ausschliesslich mit dem JCE Editor und dem JCE Dateibrowser arbeitest, ist das Plugin von Nicholas nicht nötig, der JCE kann auch ohne Plugin SVG Bilder in seiner Vorschau zeigen.
Tim Davis hat übrigens zu diesem Thema ein Video auf Youtube veröffentlicht.
Über den Autor dieses Artikels
 Dieser Beitag wurde von Chris verfasst. Chris arbeitet seit 2009 mit Joomla und betreut die Joomla User Group Zürich, sowie diese Webseite. Er hat seit 2011 eine eigene kleine Webagentur und erstellt Webseiten für NGOs, KMUs und Privatpersonen. Daneben ist er auch in Foren tätig und hilft bei Joomla-Problemen.
Dieser Beitag wurde von Chris verfasst. Chris arbeitet seit 2009 mit Joomla und betreut die Joomla User Group Zürich, sowie diese Webseite. Er hat seit 2011 eine eigene kleine Webagentur und erstellt Webseiten für NGOs, KMUs und Privatpersonen. Daneben ist er auch in Foren tätig und hilft bei Joomla-Problemen.