Du weisst wahrscheinlich, wie du Bilder und vielleicht sogar Videos in deine Joomla-Beiträge einfügen kannst. Aber wusstest du, dass du auch PDFs einfügen kannst, die deine Besucher lesen können, ohne sie erst öffnen oder herunterladen zu müssen? Es ist super einfach!
Und das Gute daran: Du musst dafür nicht einmal eine Erweiterung installieren. Die Funktionalität ist direkt in den Kern von Joomla 4 eingebaut. So wird es gemacht.
Dies ist eine Übersetzung des Artikels «Explore the Core: Easily embed PDFs into your Joomla content» von Anja de Crom aus dem Joomla! Community Magazine 10/22 (Link zum Original)
Der erste Schritt besteht darin, einen Beitrag zu erstellen oder den Beitrag zu öffnen, in dem die PDF-Datei enthalten sein soll. Bestimme die Stelle, an der sie angezeigt werden soll, und setze den Cursor dorthin.
 Im Editor (ich verwende hier den eingebauten Editor TinyMCE) gibt es links über dem Inhaltsbereich eine nette Schaltfläche namens CMS Content. Wenn du darauf klickst, siehst du eine Liste von Dingen, die du hinzufügen kannst. Wähle Media.
Im Editor (ich verwende hier den eingebauten Editor TinyMCE) gibt es links über dem Inhaltsbereich eine nette Schaltfläche namens CMS Content. Wenn du darauf klickst, siehst du eine Liste von Dingen, die du hinzufügen kannst. Wähle Media.
 Das Media-Pop-up öffnet sich. Klicke auf die Schaltfläche Hochladen in der oberen linken Ecke, um eine Datei von deinem Computer hochzuladen.
Das Media-Pop-up öffnet sich. Klicke auf die Schaltfläche Hochladen in der oberen linken Ecke, um eine Datei von deinem Computer hochzuladen.
 Ich habe eine Datei von einem Restaurant namens Lemongrass hochgeladen. Die Datei wird in den Medienordner eingefügt. Du sihst, dass es sich um eine PDF-Datei handelt, sie hat das PDF-Symbol. Klicke die Datei an.
Ich habe eine Datei von einem Restaurant namens Lemongrass hochgeladen. Die Datei wird in den Medienordner eingefügt. Du sihst, dass es sich um eine PDF-Datei handelt, sie hat das PDF-Symbol. Klicke die Datei an.
 Jetzt wird es interessant! Es öffnet sich ein Pop-up-Fenster, in dem du wählen kannst, ob die Datei heruntergeladen oder eingebettet werden soll.
Jetzt wird es interessant! Es öffnet sich ein Pop-up-Fenster, in dem du wählen kannst, ob die Datei heruntergeladen oder eingebettet werden soll.
 Wähle Einbetten. Jetzt kannst du die Abmessungen - Breite und Höhe - des Blocks festlegen, in dem die PDF-Datei im Beitrag angezeigt werden soll, oder sie so belassen, wie sie ist (so habe ich es hier gemacht). Klicke auf Medien einfügen (untere rechte Ecke).
Wähle Einbetten. Jetzt kannst du die Abmessungen - Breite und Höhe - des Blocks festlegen, in dem die PDF-Datei im Beitrag angezeigt werden soll, oder sie so belassen, wie sie ist (so habe ich es hier gemacht). Klicke auf Medien einfügen (untere rechte Ecke).
 Dein Beitrag enthält nun ein Rechteck (ich habe es gelb eingefärbt, damit du sehen kannst, wo es sein soll) mit einem kleinen Play-Icon. Das ist deine eingebettete Datei. Speichee den Beitrag und du bist fertig.
Dein Beitrag enthält nun ein Rechteck (ich habe es gelb eingefärbt, damit du sehen kannst, wo es sein soll) mit einem kleinen Play-Icon. Das ist deine eingebettete Datei. Speichee den Beitrag und du bist fertig.
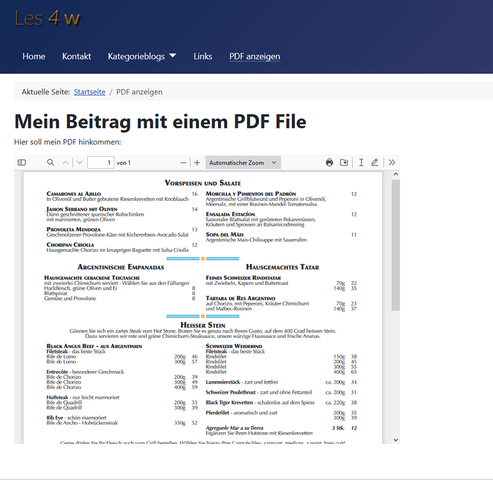
 Wechseln wir nun zum Frontend der Website, um zu sehen, wie es auf der Seite aussieht. Der Beitrag hat einen Viewer mit der PDF-Datei, du kannst das ganze Menü lesen, ohne es herunterladen zu müssen.
Wechseln wir nun zum Frontend der Website, um zu sehen, wie es auf der Seite aussieht. Der Beitrag hat einen Viewer mit der PDF-Datei, du kannst das ganze Menü lesen, ohne es herunterladen zu müssen.
 Wenn dein Browser die Anzeige von PDFs aus irgendeinem Grund nicht unterstützt, wird die Datei immerhin als Link angezeigt und der Besucher kann sie trotzdem herunterladen:
Wenn dein Browser die Anzeige von PDFs aus irgendeinem Grund nicht unterstützt, wird die Datei immerhin als Link angezeigt und der Besucher kann sie trotzdem herunterladen:
 Das ist also alles! Keine Erweiterungen, nur Joomla 4. Einfach, nicht wahr?
Das ist also alles! Keine Erweiterungen, nur Joomla 4. Einfach, nicht wahr?
Über die Autorin dieses Artikels
 Dieser Beitag wurde im Original von Anja de Crom verfasst. Bevor Anja sich entschied, mit Joomla professionell zu arbeiten (im Jahr 2014), war sie 15 Jahre lang Schriftstellerin/Journalistin.
Dieser Beitag wurde im Original von Anja de Crom verfasst. Bevor Anja sich entschied, mit Joomla professionell zu arbeiten (im Jahr 2014), war sie 15 Jahre lang Schriftstellerin/Journalistin.
Im Jahr 2009 begann sie mit Joomla zu arbeiten, ohne etwas über Webdesign zu wissen. Sie trat 2012 einer JUG bei, zwei Monate später war sie schon Mitorganisator :) (und blieb Co-Organisator für etwa fünf Jahre). Sie schrieb Artikel über Joomla in einem niederländischen Webdesigner-Magazin und hielt Vorträge bei JUGs und JoomlaDays. Sie war drei Jahre lang Mitglied des niederländischen JoomlaDagen-Teams. Seit 2017 gehört sie zum Organisationsteam von Joostock (ein Joomlacamp/Unkonferenz-Event).
Sie war der Herausgeberin der niederländischen Joomla-Webagentur-Broschüre, einer Broschüre, die Webdesigner verwenden können, um ihre potenziellen Kunden davon zu überzeugen, dass Joomla die richtige Wahl für sie ist.
Beim Joomla Forum for the Future (2020) hat sie sich freiwillig gemeldet, um als Autor/Blogger/Texter mitzuwirken. Sie betreibt zusammen mit ihrem Partner eine Webagentur in den Niederlanden, WebLab42 und erstellt /pflegt Websiten für KMU und gemeinnützige Organisationen.