Im Anschluss an den Artikel vom letzten Monat über Sicherheit, Passwörter und das WebAuthn-Plugin von Joomla werden wir diesen Monat eine weitere Joomla-Sicherheitsfunktion betrachten, die mit J4 eingeführt wurde. Es handelt sich um das HTTP Header-Plugin, das jetzt zu den Corefunktionen von Joomla gehört.
Das Internet entwickelt sich ständig weiter, und Joomla ist nie weit davon entfernt. Das ist der Grund, warum ich es als meine bevorzugte Webentwicklungsplattform gewählt habe. Ganz gleich, ob es sich bei deiner Website um eine kleine Mom & Pop-Website oder um eine vollwertige E-Commerce-Plattform mit Millionenumsätzen handelt, das Joomla-Framework hat für jeden etwas zu bieten und ist stets bestrebt, neue Technologien zu implementieren. Man darf sagen, einige davon sind sogar bahnbrechend.
Dies ist eine Übersetzung des Artikels «Joomla’s New HTTP Headers Plugin For J4» von Brendan Hedges aus dem Joomla! Community Magazine 05/22 (Link zum Original)
Die Einführung des HTTP-Header-Plugins im Core von Joomla 4 ist ein grosser Schritt nach vorn, um Websiten vor Angriffen und bösartigen Aktivitäten zu schützen.
Dieses System-Sicherheits-Plugin hilft Website-Besitzern, die HTTP-Sicherheits-Header aus dem vertrauten Backend von Joomla zu konfigurieren, anstatt in der htaccess-Datei oder anderen Konfigurationsdateien herumzuwühlen. Oder - noch schlimmer - im Webhosting Cpanel.
Schau dir mal an, wie kompliziert es ist, dies in Cpanel einzurichten und behaupte dann, dass du das ohne Fehler hinkriegst! Und das alles unter der Annahme, dass du nach der Installation des Frameworks in Apache und der Erstellung von Verzeichnissen das richtige Format kennst, um die zu integrierenden HTTP-Header hinzuzufügen.
Wie oft hast du schon versucht, einen htaccess-Befehl zu implementieren, nur um die Website dann neu zu laden und einen http500-Fehler zu erhalten?
Das grösste Problem ist, dass du deine Website kaputt machst, wenn du das Format deiner HTTP-Header nicht perfekt hinbekommst.
Und selbst dann funktioniert das, was bei der einen Website funktioniert, möglicherweise nicht bei einer anderen. Ein gutes Beispiel dafür ist meine htaccess-Datei und die Art und Weise, wie ich den Browser so einstelle, dass er eine nicht-webbasierte https-Version meiner Website lädt:
##www to non www and http to https mixin
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. [NC]
RewriteRule ^ https://mywebsite.co.uk%{REQUEST_URI} [R=301,L,NE]
##End www to non www and http to https mixin
Bei meinem früheren Hoster hat das wunderbar funktioniert. Aber als ich zu einem anderen Hoster wechselte, funktionierte es nicht mehr. Unglaublich!
Der htaccess-Code, den ich jetzt verwenden muss, um das gleiche Ergebnis zu erzielen, sieht wie folgt aus:
##www to non www and http to https mixin
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
##End www to non www and http to https mixin
Verwirrend, nicht wahr? Und wenn du auch nur einen einzigen Fehler bei der Formatierung machst, grinst dich ein 500er an - Website kaputt! Nun, zumindest bis du den Code korrigiert hast.
Das ist der Grund, warum die Dinge einfach zu halten, nun ein Teil von Joomla's Core ist, und bedeutet weniger Frust, weniger verschwendete Zeit um Fehler zu googeln, dafür mehr Zeit zum Feiern, sich im Stuhl zurücklehnen und dabei die neue Website bewundern.
Schauen wir uns also an, was HTTP-Header eigentlich sind, wo man das Plugin finden kann, und was damit gemacht werden kann. Es ist erwähnenswert, dass es sich bei dieser Joomla-Funktion um eine fortgeschrittene Funktion handelt, die eher für datenschutzrelevante Websites geeignet ist, als für die neue Website, die du liebevoll für deine süssen Kätzchen erstellt hast. Dennoch sollten auch einfache Websites so sicher wie möglich sein, um zu verhindern, dass bösartiger Code ausgeführt wird, nachdem er deine Website gehackt hat.
Was sind HTTP-Header?
HTTP-Header sind nicht zu verwechseln mit dem <head>-Abschnitt deines HTML-Dokuments. Sie sind etwas ganz anderes. HTTP-Header sind die Präambel zwischen dem Webserver und dem Browser. Eine Reihe von Anweisungen, die dem Browser mitteilen, was er dem Besucher anzeigen soll und was nicht.
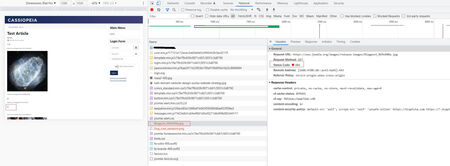
Die HTTP-Header und wie sie sich auf einzelne HTML-Objekte beziehen, können mit den DEV-Tools des Browsers angesehen werden. Öffne dazu z.B. in Google Chrome die DEV-Tools und dann die Registerkarte Netzwerk. Aktualisiere nun die Webseite und klicke auf ein HTML-Objekt im linken Fensterbereich. Daraufhin wird der HTTP-Header für dieses Element im rechten Fensterbereich angezeigt.
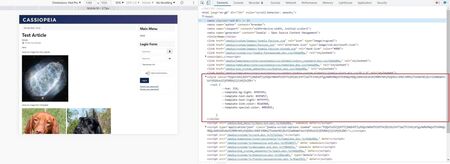
In der Abbildung unten sieht man, dass das hervorgehobene Bild einen HTTP-Status von 200 zurückgibt, d. h. der Browser hat es gefunden. Es gibt auch eine Reihe anderer Informationen, die mit diesem Element verknüpft sind, wie z. B. die Dateigrösse und das Bearbeitungsdatum.
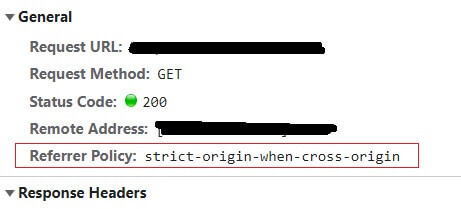
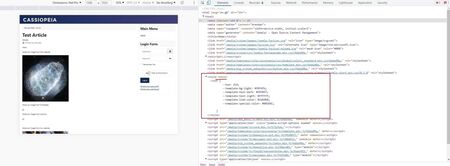
Wenn eines deiner HTML-Elemente nicht angezeigt wird, kannst du auch in den HTTP-Headern einen Hinweis auf den Grund finden. In diesem Beispiel konnte das zweite Bild nicht angezeigt werden, und aus den Informationen im rechten Fensterbereich siehst du, dass es hier keine HTTP-Header-Informationen gibt.
Ausser dieser kryptischen Meldung:
Referrer Policy: 'strict-origin-when-cross-origin'
"Strict-origin-when-cross-origin" bedeutet ganz einfach, dass wenn ein HTML-Element (in diesem Fall ein Bild) von einer anderen Quelle (nicht von deinem Server) geliefert wird, die zu diesem Zeitpunkt festgelegte HTTP-Header-Richtlinie befolgt werden muss. In diesem Beispiel werden die HTTP-Header, wie sie im Joomla-Plugin eingestellt sind, alle Bilder zurückweisen, die nicht von deiner Website, oder einer anderen Website stammen, die speziell in den HTTP-Header-Parametern des Joomla-HTTP-Header-Plugins enthalten ist.
Wenn also dieses Bild aus dem HTML-Dokument aufgerufen wird, lehnt der Browser es ab und es wird nicht geladen.
Dies unterscheidet sich von der HTTP-Fehlermeldung "404 not found", bei der das Bild nicht gefunden wird. In diesem Fall wird das Bild noch auf dem Server gesucht, der es hostet, aber der Browser findet es nicht.
Nun gut. Also, was genau macht das Joomla HTTP Headers Plugin?
Abgesehen davon, dass es dem Browser mitteilt, was angezeigt werden soll und allgemeine Informationen über das HTML-Dokument zurückgibt, helfen HTTP-Header, Angriffe und Sicherheitslücken auf deiner Joomla-Website zu entschärfen. Das ist der Punkt, an dem das Joomla HTTP Header Plugin ins Spiel kommt. Es erreicht dies, indem es explizit die HTML-Inhalte anzeigt, die auf deinen Einstellungen im Joomla HTTP Header-Plugin selbst basieren.
Durch das Hinzufügen zusätzlicher sicherheitsrelevanter HTTP-Header zu deiner Joomla-Website mit dem HTTP-Header-Plugin sorgst du für eine weitere Sicherheitsebene für deine Joomla-Website.
Das ist wichtig, denn standardmässig zeigt eine HTML-Webseite dem Besucher ihren gesamten Inhalt an, ob gut oder schlecht. Es sei denn, dies wird in den HTTP-Headern der Webseite ausdrücklich untersagt. Das Plugin ermöglicht es, die erweiterten Sicherheitsoptionen zu konfigurieren, die dir in der Content-Security-Policy für deine Website zur Verfügung stehen. Das Plugin kann je nach Ihren Anforderungen für jede Website anders konfiguriert werden, so dass es eine wirklich flexible 'Waffe' in deinem Arsenal gegen Hacker ist.
Warum brauche ich dieses Plugin?
In einer idealen Welt würdest du es nicht brauchen. In der Welt, in der wir leben, gibt es jedoch viel zu viele skrupellose Menschen, die versuchen, Wege zu finden, um aus den unschuldigen und unvorsichtigen Menschen Geld zu machen. In unserer Welt bezeichnen wir diese Leute als Hacker. Hacker versuchen, Schwachstellen in Software auszunutzen, um Geld zu verdienen, oft auch zum Nachteil der Website-Besitzer.
Indem du das HTTP-Header-Plugin von Joomla verwendest, um zu kontrollieren, welche Inhalte Ihren Besuchern angezeigt werden, verringerst du die Wahrscheinlichkeit, dass Hacker in der Lage sind, deinen Besuchern über veraltete, anfällige Plugins bösartige Website-Inhalte anzuzeigen. Das hilft, bösartige Skriptinjektionen auf deiner Website zu verhindern.
Lass uns also eine Minute über diese hypothetische Situation nachdenken.
Du hast eine schöne Joomla 3-Website. Sie wurde vor 5 Jahren erstellt und sieht immer noch perfekt aus und funktioniert klaglos. Alle Komponenten, Plugins und Module sind auf dem neuesten Stand. Perfekt, oder?
Nun, nicht ganz, denn als du deine Website vor 5 Jahren erstellt hast, hast du das trendige "Foo Bar" Plugin installiert, um "FOO BAR" auf der Homepage auszugeben. Am Anfang sah das cool aus, aber nach einer Weile habst du deine Meinung geändert und den Shortcode des Plugins {foo}FOO - BAR{/bar} aus dem Homepage-Artikel gelöscht.
Aber genau das ist ein Problem: Du hast das Plugin selbst nicht deinstalliert, und seine Verwendung ist aus deinem Gedächtnis verschwunden. Das ist etwas, dessen wir uns alle schon mindestens einmal schuldig gemacht haben, da bin ich mir sicher.
Heute, 5 Jahre später, ist das Plugin immer noch da, veröffentlicht und aktiv auf deiner Website, aber es wurde seit 5 Jahren nicht mehr aktualisiert, weil du das Plugin längst vergessen hast oder der Autor es nicht mehr unterstützt. Jetzt hat ein ruchloser Kerl herausgefunden, dass dieses Plugin eine Sicherheitslücke hat, die ausgenutzt werden kann, um einen Cross-Site-Scripting (XSS)-Angriff auf deine Website zu starten und deine ahnungslosen Besucher zu Opfern zu machen.
Cross-Site-Scripting, auch als XSS bekannt, ist eine Sicherheitslücke in deiner Website, die es einem Angreifer ermöglicht, die Interaktionen deiner Benutzer mit der nun anfälligen Website zu beeinträchtigen.
Der Angreifer/Hacker nutzt XSS, um deine anfällige Website auszunutzen und ein bösartiges Skript an deine ahnungslosen Benutzer zu senden. Da das Skript von deiner Website stammt, weiss der Browser des Benutzers nicht, dass das Skript nicht vertrauenswürdig ist, und führt das Skript aus, wenn die Webseite geladen wird.
Bösartige Skripte, die auf diese Weise ausgeführt werden, können deinem Benutzer viele Probleme bereiten, vom Diebstahl von in Cookies gespeicherten Anmeldekennwörtern und Benutzernamen bis hin zur Weiterleitung des Benutzers an gefälschte Phishing-Websites. Skripte können sogar das Aussehen der von deiner Website angezeigten Seite verändern und unterschiedliche Werbung anzeigen.
Die Verwendung des HTTP-Header-Plugins von Joomla hilft, Cross-Site-Scripting zu verhindern, indem sichergestellt wird, dass nur die Skripte und Inhalte, die du deinen Besuchern anbieten willst, auch tatsächlich angeboten werden. Alles andere wird blockiert.
Im obigen Beispiel hättest du also das HTTP-Headers-Plugin so konfigurieren können, dass nur die JavaScript-Dateien (Skripte) deiner eigenen Website aus einem bestimmten Ordner bereitgestellt werden, oder vielleicht von einem CDN, wenn du eines verwendest, um den Angriff zu stoppen.
Du kannst auch verhindern, dass die Website Inline-JavaScript ausführt, das in den HTML-Code eingebettet ist. Je nachdem, wie du den HTML-Code der Website gestaltet hast, könnte dies jedoch im weiteren Verlauf zu Problemen führen.
Dies würde dann dazu beitragen, die Ausführung von bösartigem JavaScript-Code auf deiner Website zu verhindern. Selbst wenn dein anfälliges "Foo Bar" Plugin dafür verantwortlich ist, dass ein Hacker überhaupt bösartigen Code in deine Website einschleusen konnte.
Häufige Schwachstellen auf Websites, die für XSS-Angriffe anfällig sind, sind Benutzereingabeformulare (Benutzeranmeldeseiten, Newsletter-Anmeldeformulare, Kontaktformulare usw.) ohne Validierung und Verschlüsselung.
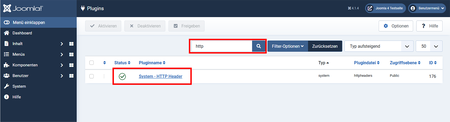
Wo finde ich das HTTP-Headers-Plugin?
Du findest das HTTP-Headers-Plugin von Joomla im Plugin-Verzeichnis, der Zugriff darauf erfolgt auf die gleiche Weise, wie du es gewohnt bist.
Verwendung des HTTP-Header-Plugins
Die Benutzung von Joomla's HTTP-Header Plugin ist relativ einfach, obwohl es eine gute Idee ist, dass man sich - bevor man Änderungen an den Standardeinstellungen vornimmt - über einige der speziellen Begriffe bezüglich seiner Benutzung informiert Einige davon sollten allerdings bereits bekannt sein.
Ein Beispiel:
Wenn es um Bilder geht, wirst du den Begriff "img-src" sehen, wobei sich "img" auf Bilder und "src" auf die gültige Quelle des Bildes bezieht. Dies sind Begriffe, die wir bereits aus den Grundlagen von HTML kennen.
Am Ende dieses Artikels findest du eine Liste hilfreicher Websites mit zusätzlichen Informationen, die bei der Verwendung HTTP-Header-Plugins helfen.
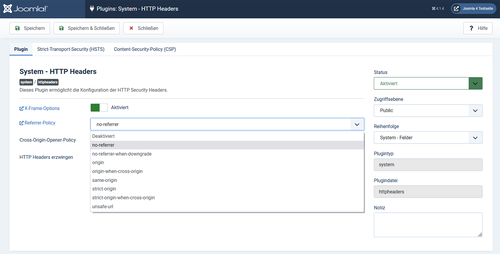
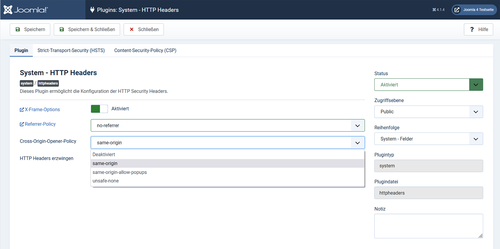
HTTP-Header-Plugin-Einstellungen - erster Reiter
Wenn du das Plugin öffnest, findest du im ersten Reiter die Grundeinstellungen des Plugins. Hier kannst du die X-Frame-Optionen, die Referrer-Policy, die Cross-Origin-Opener-Policy und auch die HTTP-Header erzwingen einstellen. Es gibt auch einige Links für weitere Informationen, die dir dabei helfen, die Funktionen dieser Elemente im Detail zu verstehen.
Schauen wir uns jeden dieser Punkte der Reihe nach an.
X-Frame Options
Die erste Einstellung betrifft die X-Frame Options, sie ist bereits als Voreinstellung aktiviert. Mit dieser Option kannst du entscheiden, ob deine Website-Inhalte auf andern Websiten in einem <frame>, <iframe>, <embed> oder <object> angezeigt werden dürfen. Wenn du diese Option deaktivierst, kann jede andere Website deine Inhalte in z.B einem Iframe anzeigen.
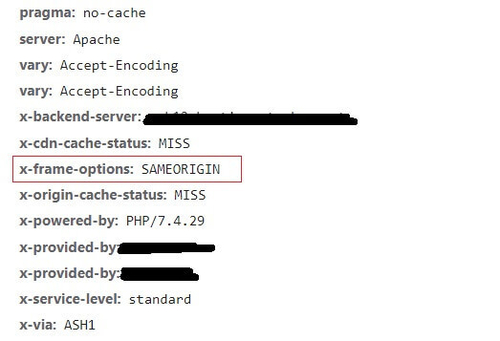
Nach der Aktivierung wird deinen Headern ein „x-frame-options: SAMEORIGIN“-Tag hinzugefügt. Mit diesem Tag kannst du zwar weiterhin deine eigenen Inhalte in einem <frame>, <iframe>, <embed> oder <object> auf der eigenen Website anzeigen, aber niemand sonst kann deine Inhalte in einem <iframe> auf seiner eigenen Website anzeigen.

Der X-Frame Option Header hilft, deine Website und Ihre Nutzer vor "Click Jacking"-Angriffen zu schützen. Dabei platziert ein Angreifer einen <iframe> auf seiner eigenen Website und gibt die Quelle des <iframe> als deine Website an. Dann verwendet der Angreifer mehrere transparente Ebenen seiner eigenen Website darüber. Auf diese Weise wird ein Benutzer dazu verleitet, auf eine Schaltfläche oder einen Link auf der transparenten oberen Ebene zu klicken, weil er glaubt, auf einen Link in dem darunter liegenden iframe zu klicken. Der Angreifer "entführt" also Klicks, die für die ursprünglich eingebundene Seite gedacht waren, und leitet sie auf eine andere Webseite weiter.
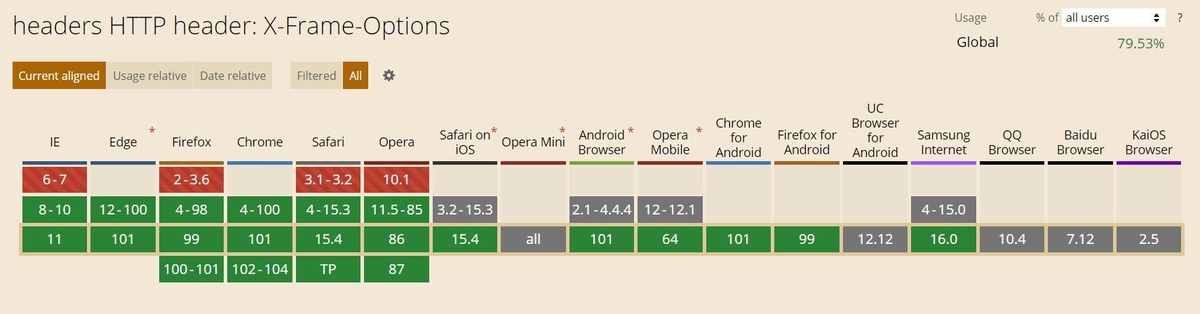
Noch schlimmer ist, dass ähnliche Praktiken verwendet werden können, um Tastatureingaben für Passwort- und Benutzernamen-Anmeldedaten von E-Mail-Konten, Konten in sozialen Medien und natürlich deinem Bankkonto abzufangen. Die meisten modernen Browser unterstützen X-Frame-Optionen, was sehr gut ist. Ich empfehle daher, diese Einstellung im HTTP-Header-Plugin zu aktivieren, um deine Benutzer davor zu schützen, Opfer von "Click Jacking" zu werden.
Die meisten modernen Browser unterstützen die X-Frame-Optionen.

Zum Mitnehmen
Schalte diese Funktion an. Dadurch wird global eingeschränkt, was mit <frame>, <iframe>, <embed> oder <object> auf deiner Website getan werden kann. Um Ausnahmen hinzuzufügen, verwende „HTTP-Header erzwingen“, um granulare Ausnahmen hinzuzufügen.
Referrer-Policy
Der nächste Listenpunkt im ersten Reiter ist die Referrer-Policy. Wenn diese Funktion aktiviert ist, kannst du auswählen, wie viele deiner potenziellen Website-Daten auf eine andere Website übertragen werden, wenn auf deiner Website auf einen Link oder ein anderes HTML-Objekt geklickt wird.
Üblicherweise sehen wir diesen Satz als HTML-Attribut in <a>-Tags, wo du einen Link als <a href=“https://someplace.com“ rel=“noreferrer“>Click Me</a> formatieren kannst. Das noreferrer-Tag hält die Details der sendenden Webseite vor der empfangenden Webseite geheim. Dies geschieht durch Entfernen der Verweisinformationen aus dem HTTP-Header der Webseite.
Sich der Daten bewusst zu sein, die deine Website auf eine andere Website, auf die du verlinkst, „durchsickern“ lassen könnte, ist ein wichtiger Teil der Sicherheit deiner Website und derer Benutzer.
Dies gilt insbesondere dann, wenn du Benutzern die Registrierung ermöglichen, sensible Daten enthalten sind oder deine Website Geldtransaktionen abwickelt. Das HTTP-Header-Plugin von Joomla hilft dabei, dies auf globaler Ebene und nicht auf individueller Linkebene zu steuern.
Standardmässig ist die Referrer-Richtlinie deiner Website auf „Strict-Origin-When-Cross-Origin“ eingestellt. Dadurch werden keine der Referrer-Daten von der ursprünglichen Webseite blockiert, es sei denn, sie werden an eine weniger sichere http-Seite gesendet. Da die meisten Webseiten heutzutage jedoch https verwenden, ist dies heute ein größeres Problem als früher.

Es gibt natürlich viele unschuldige Verwendungszwecke für diese "durchgesickerten" Daten, wenn du keine Referrer-Richtlinie für deine Website aufstellst. Dazu könnten Daten gehören, die von der verlinkten Website zu Analysezwecken, zur Protokollierung oder zur optimierten Zwischenspeicherung gesammelt werden.
Leider verwendet nicht jede Website, auf die verwiesen wird, Ihre "durchgesickerten" Daten für solche unschuldigen Zwecke. Nimm folgende Situation als Beispiel.
Die meisten Websites, die eine Benutzerregistrierung zulassen, haben einen Link zum Zurücksetzen des Passworts neben dem Anmeldeformular auf einer Anmelde-/Registrierungswebseite. Wahrscheinlich enthält die Webseite auch andere Links zu externen Webseiten, Links zu sozialen Medien oder vielleicht ein paar "nützliche Links" in der Fusszeile.
Diese führen alle von deiner sicheren Umgebung weg. Wenn es keine Referrer-Poicy gibt, ist es möglich, dass der Referrer-Header, der an eine dieser externen Websites gesendet wird, wenn auf der Anmeldeseite auf einen Link geklickt wird, den Link zum Zurücksetzen des Passworts enthält. Ebenso wie andere Informationen, die du für diese externe Website freigegeben hast.
Dies könnte ein Sicherheitsrisiko für deine Benutzer darstellen, da ihre Daten gefährdet sind.
Aufgrund des potenziellen Sicherheitsrisikos bei dieser Art von datenschutzrelevanten Seiten ist es auch eine gute Praxis, alle Inhalte von Dritten von der Seite zu entfernen. Dazu gehören alle Links und Inhalte, die in <iframes> bereitgestellt werden, wie Widgets für soziale Medien und YouTube-Videos. Die auf dieser Seite eingegebenen Daten könnten über den Referrer-Header an diese Websites gesendet werden, wenn jemand auf das "süsse Kätzchenvideo" klickt das gerade aufgetaucht ist.
Joomla's HTTP Header-Plugin adressiert dieses Problem, indem es erlaubt, eine von 8 Referrer Policies zu wählen, um eine Policy für deine Website zu erstellen. Jede hat ihre eigenen Grenzen, wann und wieviele Daten weitergegeben werden sollen.
Werfen wir einen Blick auf diese Policies. Es gibt eine ausgezeichnete Beschreibung: Die Mozilla Headers PageMozilla Headers Page, wo wir folgende Beschreibungen finden:
no-referrer
Der Referrer-Header wird weggelassen: Gesendete Anfragen enthalten keine Referrer-Informationen.
no-referrer-when-downgrade
Sendet den Ursprung (origin), den Pfad und den Query-String im Referrer Header, wenn die Protokollsicherheitsstufe gleich bleibt oder sich verbessert (HTTP → HTTP, HTTP → HTTPS, HTTPS → HTTPS). Senden den Referrer Header nicht für Anfragen an weniger sichere Ziele (HTTPS → HTTP, HTTPS → file).
origin
Senden Sie nur den Ursprung im Referrer Header. Zum Beispiel sendet ein Dokument unter https://example.com/page.html den Referrer https://example.com/.
origin-when-cross-origin
Wenn eine Anfrage gleichen Ursprungs an dieselbe Protokollebene (HTTP → HTTP, HTTPS→HTTPS) stellen, wird der Ursprung, der Pfad und den Abfrage-String gesendet. Bei herkunftsübergreifenden Anfragen und Anfragen an weniger sichere Ziele (HTTPS→HTTP) wird nur der Ursprung gesendet.
same-origin
Sendet den Ursprung, den Pfad und die Abfragezeichenfolge für Anfragen gleichen Ursprungs. Sendet nicht den Referrer-Header für herkunftsübergreifende Anfragen.
strict-origin
Sendet nur den Ursprung, wenn die Protokollsicherheitsstufe gleich bleibt (HTTPS→HTTPS). Sendet nicht den Referrer-Header an weniger sichere Ziele (HTTPS→HTTP).
strict-origin-when-cross-origin (Standard)
Sendet den Ursprung, den Pfad und die Abfragezeichenfolge, wenn eine Anfrage gleichen Ursprungs durchgeführt wird. Bei herkunftsübergreifenden Anfragen wird der Ursprung (nur) gesendet, wenn die Protokollsicherheitsstufe gleich bleibt (HTTPS → HTTPS). Sendet nicht den Referrer-Header an weniger sichere Ziele (HTTPS → HTTP).
Hinweis: Dies ist die Standardrichtlinie, wenn du keine Richtlinie angibst, oder wenn der angegebene Wert ungültig ist. Zuvor war der Standardwert no-referrer-when-downgrade.
unsafe-url
Sendet den Ursprung, den Pfad und die Abfragezeichenfolge bei jeder Anfrage, unabhängig von der Sicherheit.
Warnung: Diese Richtlinie gibt potenziell private Informationen von HTTPS-Ressourcen-URLs an unsichere Absender weiter. Überlege sorgfältig, wie sich diese Einstellung auswirkt.
Zum Mitnehmen
Als guten Anfang würde ich, sofern es keinen Grund gibt, dies nicht zu tun, die Einstellung "no-referrer" wählen, also eine generelle "share nothing"-Politik für Ihre Website. Oder "origin-when-cross-origin", was es dir ermöglichen würde, den Verkehr auf URLs innerhalb deiner eigenen Website zu analysieren (also kein Datenleck), aber nur deine Domain als verweisende Domain an die externe Website zu senden, da keine "zusätzlichen" Daten der URL an den Referral Header angehängt werden.
Cross-Origin-Opener-Policy
Die dritte Option, die auf der ersten Registerkarte eingestellt werden kann, ist die Cross-Origin-Opener-Policy. Dabei handelt es sich um eine browserbasierte Sicherheitsfunktion, die es dir ermöglicht, verschiedene "Browser-Kontextgruppen" voneinander zu trennen.
 Ein gutes Beispiel dafür ist die Verwendung von Pop-ups. Dabei wird die ursprüngliche Browser-Kontextgruppe (alle Texte, Bilder, Links usw.) von der neuen Browser-Kontextgruppe getrennt, die erstellt und dann als Pop-up angezeigt wird.
Ein gutes Beispiel dafür ist die Verwendung von Pop-ups. Dabei wird die ursprüngliche Browser-Kontextgruppe (alle Texte, Bilder, Links usw.) von der neuen Browser-Kontextgruppe getrennt, die erstellt und dann als Pop-up angezeigt wird.

Diese HTTP-Header-Option ist recht umfangreich und kompliziert, obwohl es nur 3 Optionen gibt. Ich empfehle dir daher, die am Schluss dieses Artikels stehenden Links zum Thema anzusehen, um besser zu verstehen, warum und wie diese Option auf deiner Website eingestellt werden sollte. Ausserdem erfährst du dort etwas über einige der erweiterten Funktionen, die dir zur Verfügung stehen, wenn diese Option aktiviert ist.
Die Cross Origin Opener Policy hilft, eine historische Lücke in der Art und Weise zu schliessen, wie Browser Daten zwischen verschiedenen Kontextgruppen austauschen, insbesondere wenn Pop-ups auf der Website verwendet werden.
Die Einstellung der COOP hilft dir dabei, Datensicherheitsbedrohungen zu entschärfen, von denen die häufigste als "Spectre" bezeichnet wird. Spectre macht Daten, die in dieselbe Browsing-Kontextgruppe wie dein Code geladen werden, für einen Hacker potenziell lesbar. Mit Spectre kann die Zeit gemessen werden, die bestimmte Operationen benötigen. Dadurch können die Hacker erraten, was sich im CPU-Cache befindet. Wenn sie dabei erfolgreich sind, wissen sie, was sich im Prozessspeicher befindet. Sie haben dann Zugriff auf deine Daten. Und die könnten sensibel sein.
COOP isoliert die Daten deines Original-HTML-Dokuments von den HTML-Daten, die in einem Popup-Fenster des Originaldokuments angezeigt werden würden. Dies hilft, so genannte Cross-Origin-Attacken oder XS-Leaks zu verhindern.
Dieses Verfahren ist vergleichbar mit dem bekannten rel="noopener", das wir bei normalen Links verwenden. Aber im Gegensatz zu rel="noopener", das nur bei ausgehenden Links aktiv ist, schränken Dokumente, bei denen das Joomla-Plugin in den HTTP-Headern die cross-origin-opener-policy gesetzt hat, die Daten in beide Richtungen ein. So wird das HTML-Dokument mit einer aktiven COOP-Policy keinen Verweis darauf im HTTP-Header haben, und die window.opener HTTP-Header-Eigenschaft des neuen Fensters wird auf Null gesetzt.
Bei der Einstellung dieser Option im Joomla HTTP Header Plugin stehen dir 3 Optionen zur Verfügung.
unsafe-none
Dies ist der Standardwert. Er erlaubt, dass Ihr Dokument in die Browser-Kontextgruppe des Öffners aufgenommen wird, es sei denn, der Öffner selbst hat eine Cross-Origin-Opener-Policy von same-origin oder same-origin-allow-pop-ups.
same-origin-allow-popups
Mit dieser Option werden Verweise auf neu geöffnete Fenster oder Registerkarten beibehalten, die entweder keine Cross-Origin-Opener-Policy gesetzt haben oder die Isolation durch Setzen einer Cross-Origin-Opener-Policy von unsafe-none selbst aufheben.
same-origin
Isoliert die Browsing-Kontextgruppe nur auf same-origin Dokumente. Cross-origin Dokumente werden nicht in dieselbe Browsing-Kontextgruppe geladen.
Zum Mitnehmen
Ein guter Ausgangspunkt für deine Website wäre es, diese Option im Plugin auf "same-origin" (gleiche Herkunft) zu setzen, was die Standardeinstellung ist. Dies ermöglicht das erfolgreiche Laden von Inhalten deiner eigenen Website/Domain in Pop-ups, schränkt aber den Zugriff auf Elemente ein, die von einer externen Quelle stammen und in einem Pop-up geladen werden.
Wie zu Beginn dieses Abschnitts erwähnt, sind bestimmte fortgeschrittene Funktionen von der herkunftsübergreifenden Isolierung abhängig. Funktionen wie SharedArrayBuffer-Objekte oder Performance.now()-Methoden, die bestimmte Service Worker für ungedrosselte Timer benötigen, sind nur verfügbar, wenn Ihr Dokument einen Cross-Origin-Opener-Policy-HTTP-Header mit dem Wert 'same-origin' gesetzt hat.
HTTP-Header erzwingen
Die letzte Option auf der ersten Registerkarte ist HTTP-Header erzwingen, nicht zu verwechseln mit 'HTTPS erzwingen' in den allgemeinen Einstellungen von Joomla.
 In diesem Abschnitt des Joomla HTTP-Header-Plugins kannst du auf Wunsch eine Auswahl von "anderen" Headern hinzufügen, die nicht speziell in den Plugin-Registerkarten aufgeführt sind, sowie die Einbeziehung einiger bereits enthaltener Header erzwingen.
In diesem Abschnitt des Joomla HTTP-Header-Plugins kannst du auf Wunsch eine Auswahl von "anderen" Headern hinzufügen, die nicht speziell in den Plugin-Registerkarten aufgeführt sind, sowie die Einbeziehung einiger bereits enthaltener Header erzwingen.
In der Dropdown-Liste stehen dir derzeit 10 Optionen zur Verfügung. Es ist jedoch zu beachten, dass einige dieser Optionen im Laufe der Zeit wegfallen können, da sich die Header-Richtlinien, auf die sie sich beziehen, ändern oder neu konzipiert werden.
Die aktuellen HTTP-Header, die du hier direkt einstellen kannst, sind Header, die auf Folgendes abzielen:
Du kannst auf jeden Titel klicken, um mehr über jede Funktion auf der Mozilla Developers Website zu erfahren.
Content-Security-Policy
Der Header Content-Security-Policy ermöglicht es Websites, die Ressourcen zu kontrollieren, die der Benutzer für jede Webseite laden darf. In den Richtlinien werden meist die Serverherkunft und Skript-Endpunkte angegeben. Dies trägt zum Schutz vor Cross-Site-Scripting-Angriffen bei.
Content-Security-Policy-Report-Only
Der HTTP Content-Security-Policy-Report-Only-Response-Header ermöglicht es Webentwicklern, mit Richtlinien zu experimentieren, indem sie deren Auswirkungen überwachen (aber nicht erzwingen).
Cross-Origin-Opener-Policy
Mit dem HTTP Cross-Origin-Opener-Policy (COOP)-Response-Header können Sie sicherstellen, dass ein Dokument der obersten Ebene keine Browsing-Kontextgruppe mit Dokumenten anderer Herkunft teilt.
COOP isoliert das Dokument, so dass potenzielle Angreifer nicht auf dein globales Objekt zugreifen können, wenn sie es in einem Pop-up öffnen, und verhindert so eine Reihe von Cross-Origin-Angriffen, die als XS-Leaks bezeichnet werden.
Expect-CT (Auslaufmodell)
Mit dem Expect-CT-Header können sich Sites für die Meldung und/oder Durchsetzung von Anforderungen an die Zertifikatstransparenz entscheiden, um zu verhindern, dass die Verwendung von falsch ausgestellten Zertifikaten für diese Site unbemerkt bleibt.
Feature-Policy (jetzt schon veraltet)
Der HTTP-Feature-Policy-Header bietet einen Mechanismus, um die Verwendung von Browser-Funktionen in einem eigenen Frame und in Inhalten innerhalb von <iframe>-Elementen im Dokument zuzulassen oder zu verweigern.
Permissions-Policy (Ersetzt die obige Feature-Policy)
Dies ist der Ersatz für die obige Feature-Policy.
Referrer-Policy
Der HTTP-Header Referrer-Policy steuert, wie viele Referrer-Informationen (die mit dem Referrer-Header gesendet werden) in die Anfragen aufgenommen werden sollen.
Report-To
Teil der Content-Security-Policy. Das HTTP-Response-Header-Feld Report-To der Content-Security-Policy weist den User-Agent an, Berichtsendpunkte für einen Ursprung zu speichern.
Die report-to-Direktive soll die veraltete report-uri-Direktive ersetzen, report-to wird von den meisten Browsern noch nicht unterstützt.
Strict-Transport-Security
Der HTTP Strict-Transport-Security-Antwort-Header (oft als HSTS abgekürzt) informiert Browser darüber, dass der Zugriff auf die Website nur über HTTPS erfolgen sollte und dass alle zukünftigen Zugriffsversuche über HTTP automatisch in HTTPS umgewandelt werden sollten.
Dies ist sicherer als die einfache Konfiguration einer HTTP-zu-HTTPS-Umleitung (301) auf Ihrem Server, bei der die ursprüngliche HTTP-Verbindung immer noch für einen Man-in-the-Middle-Angriff anfällig ist.
X-Frame-Options
Der HTTP-Antwort-Header X-Frame-Options gibt an, ob ein Browser eine Seite in einem <frame>, <iframe>, <embed> oder <object> darstellen darf oder nicht. Websites können dies nutzen, um Click-Jacking-Angriffe zu verhindern, indem sie sicherstellen, dass ihre Inhalte nicht in andere Websites eingebettet werden.
Die zusätzliche Sicherheit ist nur gegeben, wenn der Benutzer, der auf das Dokument zugreift, einen Browser verwendet, der X-Frame-Options unterstützt.
Die Kopfzeile X-Frame-Options hat untergeordnete Elemente, die Frame-Ancestors genannt werden und die die Kopfzeile Frame-Options ersetzen. Wenn eine Ressource beide Richtlinien hat, wird die Richtlinie frame-ancestors durchgesetzt und die Richtlinie X-Frame-Options ignoriert.t.
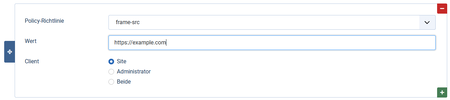
Über das Feld HTTP-Header-Wert kannst du die Werte festlegen, die befolgt werden sollen, und sie deiner Website, dem Backend oder beiden zuweisen.
Zum Mitnehmen
Es ist erwähnenswert, dass die Browserunterstützung für HTTP-Header unterschiedlich ist. Daher solltest du vor der Implementierung der von dir gewählten HTTP-Header die Browserunterstützung für dein potenzielles Publikum überprüfen.
Wenn du eine Reihe von HTTP-Headern für die Website festlegst und der Browser des Benutzers diese Header-Option nicht unterstützt, werden sie ignoriert.
HTTP-Header-Plugin-Einstellungen - zweiter Reiter
Strict-Transport-Security (HSTS)
Die Registerkarte Strict-Transport-Security Policy ist standardmässig deaktiviert.
 Ich liebe es zu recherchieren. Denn manchmal stösst man auf einen echten OMG! Moment. Dies ist einer dieser Momente:
Ich liebe es zu recherchieren. Denn manchmal stösst man auf einen echten OMG! Moment. Dies ist einer dieser Momente:
Wikipedia sagt:
Netscape Communications entwickelte HTTPS im Jahr 1994 für seinen Webbrowser Netscape Navigator. Ursprünglich wurde HTTPS zusammen mit dem SSL-Protokoll verwendet. Als sich SSL zu Transport Layer Security (TLS) weiterentwickelte, wurde HTTPS im Mai 2000 durch RFC 2818 formell spezifiziert. Google kündigte im Februar 2018 an, dass sein Chrome-Browser HTTP-Seiten ab Juli 2018 als "nicht sicher" kennzeichnen würde. Mit diesem Schritt sollten Website-Betreiber ermutigt werden, HTTPS zu implementieren, um das World Wide Web sicherer zu machen." ......
Wer hätte gedacht, dass Netscape die HTTPS-Protokolle vor so langer Zeit erfunden hat? Noch überraschender ist, wie lange es dauerte, es in das Internet , wie wir es heute kennen und lieben, zu implementieren. Jahrelang hat man uns überredet, genötigt und schliesslich gedroht, HTTPS auf allen unseren Websites zu implementieren. Die meisten von uns haben kapituliert, und das World Wide Web ist nun endlich sicher. Oder ist es das?
Es gibt einige Ausreisser, Ewiggestrige oder vergessene Websites, die ihre Inhalte immer noch ausschliesslich über HTTP bereitstellen, wenn auch mit einer Warnung von Google/Firefox usw. "Diese Website ist unsicher".
Eine schnelle Google-Suche ergab mehrere veraltete Listen dieser "HTTP only Guilty"-Websites. Seit der Veröffentlichung dieser Listen haben jedoch viele Websites auf HTTPS umgestellt. Es gab jedoch einige offensichtliche Ausnahmen von Organisationen, die es eigentlich besser wissen müssten.
Zum Beispiel:
NGINX (http://nginx.org/)
GNU (http://www.gnu.org/)
Die Universität von Washington (http://www.washington.edu/)
Nach Angaben von w3techs.com laufen etwa 20 % aller Websites immer noch ausschliesslich über HTTP.
Warum ist dies also ein Problem?
Das Problem besteht darin, dass alle Daten, die vom Browser eines Benutzers gesendet und von diesem empfangen werden, abgefangen werden können. Wir kennen dies als Man-in-the-Middle-Angriff. Wenn es auf deiner Website nur um Bilder von süssen Kätzchen geht, ist das vielleicht nicht so wichtig.
 Foto von The Lucky Neko on Unsplash
Foto von The Lucky Neko on Unsplash
Aber selbst einfache Websites können Opfer von Hackern und Angreifern werden, die Click-Jacking und andere cross-origin-attacks durchführen, die deinen Benutzern schaden. Eine Website, die keine Benutzerdaten oder Anmeldeinformationen austauscht, sollte dennoch HTTPS verwenden.
Okay, aber zurück zum Thema.
Wie du bereits weisst, besteht der Sinn von HTTPS darin, eine sichere Verbindung zwischen dem Browser des Benutzers und deinem Server herzustellen. Eine Verbindung, bei der jeder Datenaustausch in einer sicheren Umgebung stattfindet, die nicht von einem Dritten abgefangen und kopiert werden kann. Ein Man-in-the-Middle.

Aber wusstest du, dass deine "sichere" Verbindung nicht so sicher ist, wie man erwarten würde, wenn dein HTTPS-SSL-Zertifikat nicht TLS verwendet? HTTPS-Verbindungen ohne TLS sind immer noch anfällig für Man-in-the-Middle-Attacken.
Obwohl es sich um einen alten Blogbeitrag handelt, erklärt dieser Artikel sehr gut, wie eine Man-in-the-Middle-Attacke funktioniert.
Die Browser haben TLS inzwischen weitgehend übernommen, aber die neueste Version (1.3) wird von den Browsern noch nicht so stark unterstützt wie die Vorgängerin (1.2).
Ausserdem ist TLS 1.3 nicht direkt mit früheren Versionen kompatibel, es sei denn, es wird im Kompatibilitätsmodus ausgeführt. Das könnte wiederum für einige ein Problem darstellen.
 Die Verwendung von Joomla's HTTP Header-Plugin für Strict-Transport-Security (HSTS) hilft, Man-in-the-Middle-Attacken abzuschwächen, indem die Verwendung von TLS im Webbrowser der Besucher erzwungen wird. TLS stellt sicher, dass die gesamte Webkommunikation auf der Client-Seite unter Verwendung einer sicheren Transportschicht stattfindet.
Die Verwendung von Joomla's HTTP Header-Plugin für Strict-Transport-Security (HSTS) hilft, Man-in-the-Middle-Attacken abzuschwächen, indem die Verwendung von TLS im Webbrowser der Besucher erzwungen wird. TLS stellt sicher, dass die gesamte Webkommunikation auf der Client-Seite unter Verwendung einer sicheren Transportschicht stattfindet.
Verwendest du eine 301-Weiterleitung, um die unsichere HTTP-Version Ihrer Website an die sichere HTTPS-Version weiterzuleiten?
Die meisten Menschen tun das. 301-Weiterleitungen sind Anweisungen, die die meisten Website-Besitzer in ihrer htaccess-Datei einrichten. Sie teilen Google mit, dass die HTTPS (sichere) Version der Website verwendet werden soll. Das Problem dabei ist, dass die 301-Weiterleitung nur eine URL-Weiterleitung ist, sodass deine Website immer noch einen Teil der ursprünglichen Verbindung über HTTP herstellt.
Im Gegensatz zu den Verbindungen zwischen einem Benutzer und einem Webserver, die HSTS verwenden, interagiert der Server automatisch ausschliesslich über HTTPS mit ihm.
HSTS hat jedoch eine Schwachstelle, da die erste Verbindung zwischen dem Browser des Benutzers und dem Webserver immer noch über HTTP erfolgt. Alle nachfolgenden Verbindungen werden jedoch automatisch über HTTPS hergestellt, bis das Verfallsdatum des HTTP-Headers erreicht ist und dieser zurückgesetzt wird.
Dies steht im Gegensatz zu einer standardmässigen 301-Weiterleitung, bei der jeder Seitenaufruf eine anfängliche HTTP-Anforderung enthält, um die HTTPS-Verbindung zu initiieren.
Es gibt eine Lösung für diese Schwäche in den HTTP-Header-HSTS-Einstellungen: Aktiviere "Preload".
Dadurch wird das "Preload"-Tag zum Antwort-Header hinzugefügt.
In den Einstellungen gibt es auch einen Link, um deine Website-Domain in die HSTS-Liste (HTTP Strict Transport Security) von Chrome aufzunehmen. Diese Liste ist in vielen modernen Browsern fest einprogrammiert. Die Liste teilt dem Browser mit, dass die Verbindung zu example.com nur über HTTPS hergestellt werden darf. Damit entfällt auch die Notwendigkeit, die erste Verbindung über HTTP herzustellen.

Sobald HSTS im Joomla HTTP-Header-Plugin eingerichtet ist, werden alle notwendigen Tags zum HTTP-Response-Header hinzugefügt. Dies zeigt jedem Browser, der versucht, eine Verbindung zu deinem Server herzustellen, dass alle Verbindungen mit HTTPS erfolgen müssen, unabhängig davon, ob dies in deinem HTML-Code angegeben ist oder nicht.
Zusammenfassend lässt sich sagen, dass die Verwendung des HTTP-Header-Plugins von Joomla, um HSTS zu integrieren, anstatt sich auf 301-Weiterleitungen zu verlassen, um deine Inhalte über HTTPS bereitzustellen, eine wichtige Sicherheitsverbesserung darstellt. Eine Verbesserung, die dazu beiträgt, Man-in-the-Middle-Attacken zu stoppen, und deinen Besuchern eine sichere Umgebung zu bieten.
HSTS deckt die gesamte Domäne ab, im Gegensatz zu einer 301-Weiterleitung, die nur einen bestimmten URI-Pfad abdeckt.
HSTS verwendet einen separaten, normalerweise getrennten Browser-Cache, so dass er nicht einfach oder versehentlich gelöscht werden kann.
HSTS kann in einen Browser preloaded (vorgeladen) werden. Dadurch wird sichergestellt, dass ein Benutzer nur über HTTPS eine Verbindung zu deinem Server herstellt, unabhängig davon, ob er die Website zuvor besucht hat oder nicht.
Zum Mitnehmen
Aktiviere HSTS
Lege max-age fest: Der Standardwert ist 1 Jahr (31536000) Sekunden, aber einige empfehlen, dies auf 2 Jahre (63072000) Sekunden zu setzen.
Aktiviere Subdomains - Wenn du Subdomains hast, vergewissere dich, dass auch diese ein gültiges SSL-Zertifikat haben, oder dass ein Wildcard-Zertifikation vorliegt.
Aktiviere: Preload (Vorladen)
Anschliessend trage die Domäne in die HSTS-Preload-Liste ein.
HTTP-Header-Plugin-Einstellungen - dritter Reiter
Content Security Policy
Die Registerkarte Content Security Policy ist standardmässig deaktiviert.
Wenn du die Content Security Policy von Joomla über das HTTP-Header-Plugin aktivierst, teilst du dem Browser deiner Besucher genau mit, welche Assets (Inhalte) vom Server deiner Website geladen werden dürfen. So kannst du sicherstellen, dass du ausschliesslich die Inhalte bereitstellst, die du auch wirklich willst.
 Eine wirksame Content Security Policy ist ein wirksames Mittel, um Cross-Site Scripting (XSS) und Click Jacking-Angriffe von deiner Website aus zu verhindern.
Eine wirksame Content Security Policy ist ein wirksames Mittel, um Cross-Site Scripting (XSS) und Click Jacking-Angriffe von deiner Website aus zu verhindern.
Cross-Site Scripting, auch bekannt als XSS-Angriff, ist ein Angriff auf deine Website, bei dem ein bösartiges Skript in eine ahnungslose und ansonsten vertrauenswürdige Website "eingeschleust" wird. Die Angreifer suchen sich eine Schwachstelle, die sie ausnutzen können, und zwar in der Regel dort, wo ein Benutzer Daten eingeben kann.
Veraltete Komponenten, die Benutzereingaben zulassen, wie z. B. nicht validierende Kommentarformulare, können Schwachstellen aufweisen, die in einem Cross-Site-Scripting-Angriff ausgenutzt werden können. Deshalb ist es eine gute Idee, deine Joomla-Komponenten immer aktualisiert zu halten, und damit diese Möglichkeiten zu minimieren.
Nehmen wir also das infizierte Kommentarformular als Beispiel:
Deine Website verwendet ein Kommentarformular am Ende eines Beitrags, um Diskussionen unter den Nutzern zu sammeln, wie es viele Websites tun. Das ist soweit schön und recht.
Deine Kommentarerweiterung von dodgy-joomla-extensions.com funktioniert toll und deine Benutzer lieben sie. Allerdings wurde sie seit 5 Jahren nicht mehr aktualisiert und die Entwickler haben sich längst vom Acker gemacht. Das ist weniger schön.
Jetzt, 5 Jahre später, entdeckt Herr Hacker zu seiner grossen Freude, dass er aufgrund einer Schwachstelle im Code der Kommentarkomponente ein bösartiges Stück Code in einem Kommentar verstecken kann, der ansonsten völlig harmlos daherkommt.
Was dieser Code letztendlich tut, ist unterschiedlich, aber du kannst dich darauf verlassen, dass jedes Mal, wenn deine unschuldige Artikelseite mit den Kommentaren geladen wird, auch dieser bösartige Code geladen und ausgeführt wird. Er ist schliesslich Teil des HTML-Codes, und der Browser weiss nicht, dass er dort nicht hingehört oder dass er nicht vertrauenswürdig ist.
Also wird der böse Code ausgeführt. Vielleicht überprüft er deine Cookie-Daten. Vielleicht stiehlt er sensible Daten, die der Browser aufbewahrt. Vielleicht lädt er auch Werbung von Online-Casinos oder von Websiten für Erwachsene. Vielleicht lädt er den HTML-Code deiner unschuldigen Webseite mit den süssen Kätzchen aus einer externen JavaScript-Datei komplett neu, um die Kreditkartendaten deiner Benutzer zu klauen.
In der Tat ist es so, dass ein Skript an diesem Punkt fast alles machen darf.
Eine gute Content Security Policy hilft, diese Art von Angriffen zu verhindern, selbst wenn deine kompromittierte Kommentarerweiterung das Ziel dieses unerwünschten Herrn Hackers ist.
Dies geschieht, weil das Joomla HTTP Header Plugin die CSP als HTTP Response Header liefert, der dem Browser explizit mitteilt, was er laden darf. In den Einstellungen der Registerkarte CSP im HTTP-Header-Plugin kannst du direkt 28 Richtlinien festlegen. Die Richtlinien helfen dabei, deine Website zu sichern, indem nur zugelassene Quellen für deine Dateien und Inhalte verwendet werden dürfen.
Das obige Angriffsbeispiel endete damit, dass eine JavaScript-Datei aus einer anderen Quelle geladen wurde, um die auf dem Bildschirm gerenderte HTML-Ausgabe zu ändern. Dies hätte verhindert werden können, indem die Direktive script-src 'self' zur CSP von Joomla im Plugin hinzugefügt worden wäre.
 In diesem Beispiel lädt der Browser nur dann JavaScript-Dateien in das HTML-Dokument, wenn sie von der eigenen Domain stammen. Alle anderen JavaScript-Dateien werden zurückgewiesen, also auch das Geraffel von Herrn Hacker.
In diesem Beispiel lädt der Browser nur dann JavaScript-Dateien in das HTML-Dokument, wenn sie von der eigenen Domain stammen. Alle anderen JavaScript-Dateien werden zurückgewiesen, also auch das Geraffel von Herrn Hacker.
Dies trägt zwar zur Sicherheit Ihrer Website bei, kann aber auch verhindern, dass andere legitime JavaScript-Dateien, die du laden möchtest während die Webseite auf dem Bildschirm dargestellt wird, geladen werden. Diese externen Dateien können in der gleichen Direktive als Quellen einer Whitelist hinzugefügt werden. Wenn du z. B. Bootstrap von einem CDN verwenden, würdest du folgendes hinzufügen:
script-src 'self' https://cdn.jsdelivr.net
Wenn du in diesem Beispiel Probleme beim Laden von Bootstrap aus dem CDN hast, https://cdn.jsdelivr.net, kannst du versuchen, die vollständige URL der benötigten Bootstrap-Datei hinzuzufügen. Du würdest also Ihre Direktive wie folgt formatieren: script-src 'self' https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js. Das Hinzufügen dieser externen Quellen wäre bei einer neuen Website einfacher während dem Aufbau zu implementieren. Wenn du jedoch das gerendertes HTML mit den Entwicklungswerkzeugen durchforstest, solltest du in der Lage sein, alle externen Dateien zu finden, die bereits auf deiner bestehenden Website verwendet werden, und sie in die CSP Whitelist aufzunehmen.
Das Hinzufügen dieser externen Quellen wäre bei einer neuen Website einfacher während dem Aufbau zu implementieren. Wenn du jedoch das gerendertes HTML mit den Entwicklungswerkzeugen durchforstest, solltest du in der Lage sein, alle externen Dateien zu finden, die bereits auf deiner bestehenden Website verwendet werden, und sie in die CSP Whitelist aufzunehmen.
Beim Hinzufügen von Direktiven zu deiner Content Security Policy im HTTP Headers Plugin gibt es eine Reihe von 'Core Values', die du verwenden kannst, um zu definieren, was explizit vom Browser geladen werden soll. Dies sind die grundlegenden Werte, um deine erste Content Security Policy einzurichten.
Für einige der fortgeschritteneren Direktiven stehen weitere Optionen zur Verfügung. Eine vollständige Liste und Beispiele für ihre Verwendung findet sich hier.
'none' blockiert die Verwendung dieser Art von Ressource.
'self' entspricht dem aktuellen Ursprung (aber nicht Subdomains).
'unsafe-inline' erlaubt die Verwendung von Inline-JS und -CSS.
'unsafe-eval' erlaubt die Verwendung von Mechanismen wie eval().
Werfen wir also einen Blick auf einige dieser Direktiven. Hier ist eine Liste von einigen der Direktiven, die im Joomla HTTP Headers Plugin verfügbar sind, zusammen mit einer kurzen Beschreibung, mit freundlicher Genehmigung der Content Security Policy. Ich empfehle dir, diese Website für weitere Informationen und Beispiele zu besuchen.
default-src
Die default-src-Direktive definiert die Standard-Richtlinie für das Abrufen von Ressourcen wie JavaScript, Bilder, CSS, Schriftarten, AJAX-Anfragen, Frames, HTML5-Medien.
Beispiel für eine solche Richtlinie: default-src 'self' https://cdn.example.com
skript-src
Legt gültige Quellen für JavaScript fest.
Beispiel für eine solche Richtlinie: script-src 'self' https://js.example.com
style-src
Legt gültige Quellen für Stylesheets oder CSS fest.
Beispiel für eine solche Richtlinie: style-src 'self' css.beispiel.de
img-src
Legt gültige Quellen für Bilder fest.
Beispiel für eine solche Richtlinie: img-src 'self' https://img.example.com https://example.com
connect-src
Gilt für XMLHttpRequest (AJAX), WebSocket, fetch(), <a ping> oder EventSource. Wenn nicht erlaubt, emuliert der Browser einen 400 HTTP-Statuscode.
Beispiel für eine solche Richtlinie: connect-src 'self'
font-src
Definiert gültige Quellen für Schriftressourcen (die geladen werden über @font-face).
Beispiel für eine solche Richtlinie: font-src https://font.example.com https://example.com
object-src
Definiert gültige Quellen für Plugins, z.B. <object>, <embed> oder <applet>.
Beispiel für eine solche Richtlinie: object-src 'self'
media-src
Definiert gültige Quellen für Audio und Video, z.B. HTML5 <audio>, <video> Elemente.
Beispiel für eine solche Richtlinie: media-src https://media.example.com
frame-src
Definiert gültige Quellen für das Laden von Frames. In CSP Level 2 wurde frame-src zu Gunsten der child-src-Direktive veraltet. In CSP Level 3 ist frame-src nicht mehr veraltet, und es wird weiterhin auf child-src verwiesen, wenn es nicht vorhanden ist.
Beispiel für eine solche Richtlinie: frame-src 'self'
sandbox
Aktiviert eine Sandbox für die angeforderte Ressource, ähnlich wie das Attribut iframe sandbox. Die Sandbox wendet dieselbe Herkunftsrichtlinie an, verhindert Pop-ups, Plugins und die Ausführung von Skripten wird blockiert. Sie können den Wert für die Sandbox leer lassen, um alle Einschränkungen beizubehalten, oder Werte hinzufügen: allow-forms allow-same-origin allow-scripts allow-pop-ups, allow-modals, allow-orientation-lock, allow-pointer-lock, allow-presentation, allow-popups-to-escape-sandbox und allow-top-navigation.
Beispiel für eine solche Richtlinie: sandbox allow-forms allow-scripts
report-uri
Weist den Browser an, Berichte über Richtlinienfehler an diese URI zu POSTen. Sie können auch Content-Security-Policy-Report-Only als HTTP-Header-Name verwenden, um den Browser anzuweisen, nur Berichte zu senden (es wird nichts blockiert). Diese Direktive ist in CSP Level 3 zugunsten der report-to-Direktive veraltet.
Beispiel für eine solche Richtlinie: report-uri /some-report-uri
child-src
Definiert gültige Quellen für Web Worker und verschachtelte Browsing-Kontexte, die mit Elementen wie <frame> und <iframe> geladen werden
Beispiel für eine solche Richtlinie: child-src 'self'
form-action
Definiert gültige Quellen, die als HTML <form>-Aktion verwendet werden können.
Beispiel für eine solche Richtlinie: form-action 'self'
frame-ancestors
Definiert gültige Quellen für die Einbettung der Ressource mit <frame> <iframe> <object> <embed> <applet>. Die Einstellung dieser Direktive auf 'none' sollte in etwa X-Frame-Options entsprechen: DENY. Wenn diese Richtlinie aktiv ist und der Browser sie unterstützt, setzt sie die Einstellungen in X-Frame-Optionen außer Kraft.
Beispiel für eine solche Richtlinie: frame-ancestors 'none'
plugin-types
Definiert gültige MIME-Typen für Plugins, die über <object> und <embed> aufgerufen werden. Um ein <applet> zu laden, müssen Sie application/x-java-applet angeben.
Beispiel für eine solche Richtlinie: plugin-types application/pdf
base-uri
Definiert eine Reihe zulässiger URLs, die im src-Attribut eines HTML-Basis-Tags verwendet werden können...
Beispiel für eine solche Richtlinie: base-uri 'self'
report-to
Definiert einen Berichtsgruppennamen, der durch einen HTTP-Antwort-Header Report-To definiert ist. Weitere Informationen finden Sie in der Berichts-API.
Beispiel für eine solche Richtlinie: report-to groupName
worker-src
Schränkt die URLs ein, die als Worker, Shared Worker oder Service Worker geladen werden können.
Beispiel für eine solche Richtlinie: worker-src 'none'
manifest-src
Schränkt die URLs ein, unter denen Anwendungsmanifeste geladen werden können.
Beispiel für eine solche Richtlinie: manifest-src 'none'
prefetch-src
Definiert gültige Quellen für den Vorabruf und das Prerendering von Anfragen, z. B. über das Link-Tag mit rel="prefetch" oder rel="prerender":
Beispiel für eine solche Richtlinie: prefetch-src 'none'
navigate-to
Schränkt die URLs ein, zu denen das Dokument auf irgendeine Weise navigieren kann. Zum Beispiel, wenn ein Link angeklickt wird, ein Formular übermittelt wird oder window.location aufgerufen wird. Wenn form-action vorhanden ist, wird diese Direktive für Formularübermittlungen ignoriert. Implementierung Status
Beispiel für eine solche Richtlinie: navigate-to https://example.com
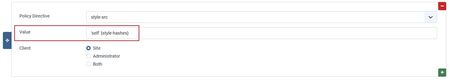
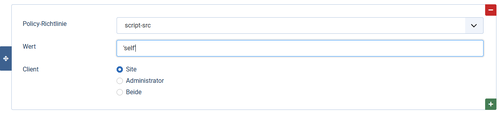
Das HTTP-Header-Plugin von Joomla gibt dir auch die Möglichkeit, einige globale Parameter im Reiter Content Security Policy zu setzen.
 In den Client-Einstellungen kannst du wählen, ob du den CSP auf deinem Frontend, deinem Backend oder für beide anwenden möchtest.
In den Client-Einstellungen kannst du wählen, ob du den CSP auf deinem Frontend, deinem Backend oder für beide anwenden möchtest.
Mit der Option "Report Only" kannst du deine Richtlinien testen und mit den Dev-Tools auf Fehler überprüfen, bevor sie live gehen. Es macht immer Spass, den Grund für CSP-Fehler in der Google-Konsole aufzuspüren!
Als nächstes folgt die Einstellung "Nonce". Nonce, was so viel bedeutet wie "einmal verwendete Nummer", ist ein System, das eine zufällig generierte Zeichenkette auf ein Inline-<script>- oder <style>-Tag anwendet, das über die Joomla-API in Ihr HTML eingebunden wird. Diese Instanzen werden in der Regel von Joomla-Komponenten-/Modul-/Plugin-Entwicklern von Drittanbietern implementiert, wenn du diese zusätzliche Funktionalität auf deiner Website installierst.
In der Abbildung unten siehst du den <style>-Tag mit einem nonce rel-Attribut, der dem CSS <styles> hinzugefügt wurde, das von der Akeeba Backup-Komponente zu meinem HTML-Dokument hinzugefügt wurde.
 Interessanterweise enthalten die Core-JavaScript- und CSS-Codes, die dem HTML-Dokument hinzugefügt werden, derzeit keinen 'nonce'-Tag. Dies liegt daran, dass sie Teil des Core sind und nicht über die Joomla-API hinzugefügt werden.
Interessanterweise enthalten die Core-JavaScript- und CSS-Codes, die dem HTML-Dokument hinzugefügt werden, derzeit keinen 'nonce'-Tag. Dies liegt daran, dass sie Teil des Core sind und nicht über die Joomla-API hinzugefügt werden.
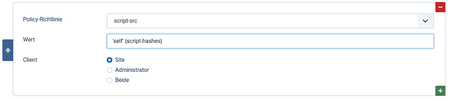
Wenn du den 'nonce'-Schalter in den CSP-Einstellungen aktivierst, ermöglichst du, dass diese Inline-Skripte und -Stile vom Browser als 'sicher' gerendert werden. Du musst auch den Joomla {nonce}-Tag in deiner script-src-Richtlinie auf script-src 'self' {nonce} setzen. Als Fallback für ältere Browser, die 'nonces' nicht unterstützen, kannst du auch {script-hashes} nach dem {nonce} Platzhalter hinzufügen, wie hier script-src 'self' {nonce} {script-hashes} (achte auf die Leerzeichen). Vergiss aber nicht, zuerst Script Hashes zu aktivieren.
 Joomla generiert nach dem Zufallsprinzip die 'nonce'-Textzeichenfolge und fügt sie in die <style>- und <script>-Tags ein. Wenn du die Option 'nonce' in den Plugin-Einstellungen aktivierest, wird der Textstring an den HTTP-Header übergeben. Der Browser interpretiert dann die HTTP-Kopfzeile und verarbeitet das passende <script> oder <style>. Gleichzeitig wird die Nonce-Zeichenkette aus dem gerenderten HTML-Code des Browsers entfernt.
Joomla generiert nach dem Zufallsprinzip die 'nonce'-Textzeichenfolge und fügt sie in die <style>- und <script>-Tags ein. Wenn du die Option 'nonce' in den Plugin-Einstellungen aktivierest, wird der Textstring an den HTTP-Header übergeben. Der Browser interpretiert dann die HTTP-Kopfzeile und verarbeitet das passende <script> oder <style>. Gleichzeitig wird die Nonce-Zeichenkette aus dem gerenderten HTML-Code des Browsers entfernt.
 Dies wiederum verhindert, dass Herr Hacker die Nonce-Textzeichenfolge entführen und seinem eigenen injizierten Code hinzufügen kann. Selbst wenn es Herrn Hacker gelingt, sein schändliches JavaScript in deinen HTML-Code einzuschleusen, wird es vom Browser blockiert.
Dies wiederum verhindert, dass Herr Hacker die Nonce-Textzeichenfolge entführen und seinem eigenen injizierten Code hinzufügen kann. Selbst wenn es Herrn Hacker gelingt, sein schändliches JavaScript in deinen HTML-Code einzuschleusen, wird es vom Browser blockiert.
Skript-Hashes
Wir alle wissen, dass wir kein Inline-JavaScripts in unseren HTML-Code einfügen sollten. Du solltest es in eine Datei wie my-javascript.js schreiben und dem <head>-Tag hinzufügen oder direkt vor dem </body>-Tag platzieren. Aber wir alle machen das von Zeit zu Zeit und sind daher alle schuldig.
Das Problem ist, dass, wenn wir dies tun und dann die CSP-Richtlinie 'script-src 'self'' hinzufügen, alle Inline-JavaScripts standardmässig blockiert werden. Damit soll verhindert werden, dass Herrn Hackers' injiziertes JavaScript auf der Website ausgeführt werden kann.
Mit der Direktive script-src 'unsafe-inline' lässt sich diese Funktion ausser Kraft setzen, so dass Herr Hacker’s Inline-JavaScript ebenso ausgeführt werden kann wie dein vertrauenswürdiger Code. Dies ist aus offensichtlichen Gründen nicht die beste Option.
Skript-Hashes bringen die Rettung!
Das HTTP-Header-Plugin von Joomla sammelt automatisch alle <styles> und <scripts>, die über die Joomla-API an die Website übergeben werden. Es generiert dann die entsprechenden Hashes und leitet sie über den HTTP-Header weiter. Der Browser generiert dann die Hashes auf der Website selbst und bestätigt, dass die Hashes übereinstimmen. Wenn dies der Fall ist, werden die Skripte ausgeführt, andernfalls werden sie blockiert.
Um diese Plugin-Funktion zu aktivieren, schaltest du den Schalter auf "Aktiviert" um. Füge dann in deiner script-src-Richtlinie den Wert 'self' {script-hashes} hinzu. Wenn du sowohl die Funktion "nonce" als auch "script-hashes" verwendest, setzt du den Wert der Richtlinie wie im obigen Beispiel für "nonce".
 Nun, das ist doch schon richtig clever.
Nun, das ist doch schon richtig clever.
Aber noch besser ist, dass wir dieselbe Idee nutzen können, um Skript-Hashes manuell zu verarbeiten und sie zu unserer Direktive script-src 'self' hinzuzufügen. Das ist zwar etwas aufwendig in der Einrichtung und Pflege, kann dir aber das Leben retten, wenn du einem Beitrag oder einem benutzerdefinierten Modul JavaScript hinzugefügt hast.
Es gibt detailliertere Möglichkeiten, dies mit einem sha256-, sha384- oder sha512-Hash-Generator zu tun. Da die meisten Nutzer jedoch nur kleine JavaScript-Schnipsel zu ihrem Artikel oder benutzerdefinierten Modul hinzufügen werden, lassen wir die Google Dev-Tools die Arbeit für uns erledigen.
Das Verfahren ist einfach. Der einzige Unterschied besteht darin, wie wir den Hash generieren. Angenommen, du hast das Joomla HTTP Headers Plugin aktiviert, CSP ist aktiv und du hast die Direktive script-src 'self' gesetzt und gespeichert.
Schritt 1 - Füge dein Inline-JavaScript in deinen Beitrag oder in dein benutzerdefiniertes Modul ein und speichere es. Vergiss nicht, deine Editoreinstellungen anzupassen, um zu verhindern, dass der Editor den Code beim Speichern wieder entfernt.
Schritt 2 - Navigiere zu deiner Seite, auf der sich Ihr Skript befindet. Öffne die Entwicklungswerkzeuge und in der Konsolen-Registerkarte siehst du eine Fehlermeldung, die wie folgt aussieht:
Die Ausführung des Inline-Skripts wurde verweigert, weil es gegen die folgende Richtlinie zur Inhaltssicherheit verstösst: "script-src 'self'". Um die Inline-Ausführung zu ermöglichen, ist entweder das Schlüsselwort 'unsafe-inline', ein Hash ('sha256-0Q1c1CuhLHV7WbNt+ltwJoCf3wF/O+MWqsXetkxWSm0=') oder ein nonce ('nonce-...') erforderlich.
Schritt 3 - Jetzt musst du nur noch den Hash aus der Fehlermeldung in deine JavaScript-Direktive im Plugin kopieren/einfügen und wieder speichern:
script-src 'self' 'sha256-0Q1c1CuhLHV7WbNt+ltwJoCf3wF/O+MWqsXetkxWSm0='
 Lade dann Ihre Webseite neu und prüfe erneut in den Google Dev Tools. Der Fehler ist nun verschwunden und der Browser lädt Ihr Skript auf der Webseite.
Lade dann Ihre Webseite neu und prüfe erneut in den Google Dev Tools. Der Fehler ist nun verschwunden und der Browser lädt Ihr Skript auf der Webseite.
Hinweis: In meinem Beispiel wird immer noch ein Fehler angezeigt, da das zu meinem Artikel hinzugefügte JavaScript nicht vollständig ist. Aber es zeigt, dass der Inline-Code zumindest versucht, zu funktionieren.
Das Hinzufügen von Hashes zu deinem Inline-Code ist eine gute Möglichkeit, sie im HTTP-Header auf eine Whitelist zu setzen, damit sie trotzdem ausgeführt werden, während Inline-Code, der nicht explizit gehasht und zum CSP hinzugefügt wurde, trotzdem blockiert wird. So wird der Versuch von Herrn Hacker, deine Website zu kompromittieren, vereitelt.
Anmerkung:
Wenn du dein JavaScript änderst, musst du deinen Hash neu berechnen und den Wert in der CSP-Richtlinie ändern.
Wenn du Probleme hast, deine Hashes zum Laufen zu bringen, gibt es 3 häufige Probleme, für die du hier Lösungen finden kannst.
Streng dynamisch
Wenn du die Option Strict Dynamic in deinem CSP aktivierst, wird die explizite Autorität, die Sie einem Skript über einen Hash oder eine Nonce gegeben haben, auf jedes andere Skript angewendet, das direkt mit ihm verknüpft ist oder von ihm aufgerufen wird. Diese Aktion setzt auch Standarddirektiven wie "self" oder "unsafe-inline" ausser Kraft, die in deinen allgemeinen CSP-Direktiven auf diese Child-Skripte angewendet werden. Sie werden ignoriert.
Style Hashes
Der Style Hash des CSP funktioniert genauso wie die oben beschriebenen JavaScript-Hashes, aber verwende ihn, wenn du CSS <style>-Blöcke in deinen HTML-Body einfügst. Genau wie bei der Verwendung von "Script Hashes" aktiviere die Plugin-Funktion und setze eine style-src-Richtlinie, um sie mit dem Wert "self" {style-hashes} zu referenzieren.
Anmerkung:
Wenn du deine Inline-CSS änderst, und nicht das CSS, das von der Joomla-API erstellt wird, musst du deinen Hash neu berechnen und den Wert in der CSP-Direktive ändern.
Frame Ancestors 'self'
Diese Option im Plugin erlaubt es, eine Seite in ein Frame zu setzen, z.B. innerhalb eines iframe, aber nur von der gleichen Website.
Wenn du explizit zulassen willst, dass eine andere Website deinen Inhalt in einem Frame darstellt, kannst du eine spezielle Direktive 'frame-src' einrichten.
Zum Mitnehmen
Manchmal ist es einfacher, eine gute CSP auf einer neuen Website zu erstellen, da man auf die benötigten externen Ressourcen zurückgreifen kann.
Es ist wichtig, die vollständige, korrekte Basis-URL für die zulässige Domäne in der CSP-Richtlinie zu verwenden. Zum Beispiel: https://www.mywebsite.co.uk, oder https://www.anotherwebsite.com
Es ist auch möglich, Subdomains mit derselben CSP anzusprechen, indem du Platzhalter verwendest. Zum Beispiel: https://*.example.org.
Nicht alle Browser unterstützen alle Direktiven.
CSP unterstützt sha256, sha384 und sha512 Hashes
Schlussbemerkung / Zusammenfassung
Beim Schreiben dieses Artikels habe ich festgestellt, dass ich nur an der Oberfläche dieses riesigen Themas gekratzt habe.
Ich liebe es, etwas über Themen herauszufinden, die ich sonst ignoriert habe oder von denen ich nichts wusste. Geht es dir auch so?
Die Schlussfolgerung, zu der ich bei der Erforschung des Themas HTTP-Header und insbesondere bei der Verwendung des neuen J4-Plugins von Joomla gekommen bin, um diese einzustellen, ist, dass wir alle dieses Thema beherrschen müssen. Es gibt viel zu viele Leute (Wie diesen Herrn Hacker) da draussen, die nur auf eine Gelegenheit warten, Websites mit schwacher Sicherheit ausnutzen zu können. Sorge also dafür, dass deine Benutzern nicht zu Opfern werden.
Nun wünsche ich viel Spass beim Erforschen des Joomla HTTP-Header-Plugins und hoffe, du lernst, wie es helfen kann, deine Website zu abzusichern.
Ich empfehle dir jedoch, dich mit diesem interessanten Thema vertieft zu befassen, bevor du dich an eine Live-Seite wagst. Unten findest du Links, um deine eigenen Nachforschungen anzustossen. Du wirst ein viel besseres Verständnis dafür bekommen, wie das Internet funktioniert und wie deine Website mit ihm interagiert.
Zur Referenz
Wenn du das Plugin zurücksetzen musst, wird es mit den folgenden Optionen initialisiert:
Das Plugin ist standardmässig aktiviert.
- Die Registerkarten HSTS und CSP sind standardmässig deaktiviert.
- Die X-Frame-Options sind standardmässig aktiviert.
- Die Referrer-Policy ist standardmässig auf: strict-origin-when-cross-origin eingestellt.
- Die Cross-Origin-Opener-Policy ist standardmässig auf same-origin eingestellt.
Wenn du bis hierher gelesen haben und dachtest "Das ist nicht fair, was ist mit J3?, warum können wir nicht die gleichen Funktionen in Joomla 3 haben?". Nun, die gute Nachricht ist, das geht. Allerdings muss das Plugin vom JED herunterladen und installiert werden. Das J3-Plugin hat die meisten der Funktionen der J4-Version, schliesslich wurde es vom selben Team geschrieben, das auch hinter der J4-Version steht, die jetzt im Core enthalten ist.
Wenn du deine Ihre HTTP-Header mit dem Joomla 4-Plugin eingerichtet habst, kannst du deine HTTP-Header hier testen:
Wie hast du abgeschnitten?
Sei dir bewusst, dass die Aktivierung des HTTP-Header-Plugins unerwartete Auswirkungen auf das Frontend haben kann.
Zum Schluss möchte ich Tobias Zulauf & Ced Keiflin für ihre unschätzbare Hilfe danken, ohne welche dieser Artikel nicht rechtzeitig fertig geworden wäre!
Weiterführende Links zum Thema:
Hier sind einige der Webseiten, die ich für die Recherche zu diesem Artikel verwendet habe, sie sind voll von nützlichen Informationen zu diesem Thema.
- https://docs.joomla.org/J4.x:Http_Header_Managementhttps://docs.joomla.org/J4.x:Http_Header_Management
- https://csp.withgoogle.com/docs/index.html
- https://content-security-policy.com/
- https://scotthelme.co.uk/content-security-policy-an-introduction/
- https://scotthelme.co.uk/csp-cheat-sheet/
- https://support.cpanel.net/hc/en-us/articles/1500001533562-How-to-add-nosniif-CORS-HSTS-Clickjack-and-X-Xss-Protection-headers-on-a-per-domain-basis
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
- https://developer.mozilla.org/en-US/docs/Web/Security/Referer_header:_privacy_and_security_concerns
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cross-Origin-Opener-Policy
- https://web.dev/why-coop-coep/
- https://en.wikipedia.org/wiki/Spectre_(security_vulnerability)
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer
- https://developer.mozilla.org/en-US/docs/Web/API/Performance/now
- https://www.troyhunt.com/clickjack-attack-hidden-threat-right-in/
- https://scotthelme.co.uk/hsts-the-missing-link-in-tls/
- https://scotthelme.co.uk/wifi-pineapple-karma-sslstrip/
- https://help.upguard.com/en/articles/4581202-what-s-the-difference-between-using-hsts-and-doing-a-301-redirect
- https://content-security-policy.com/hash/
- https://content-security-policy.com/frame-ancestors/
- https://content-security-policy.com/nonce/
Computer-Symbole erstellt von Freepik - Flaticon
Server-Symbole erstellt von Freepik - Flaticon
Über den Autor dieses Artikels
 Dieser Beitag wurde im Original von Brendan Hedges verfasst. Brendan betreibt eine kleine Web Agentur in Farnham Surrey (GB) und arbeitet fast ausschliesslich mit Joomla.
Dieser Beitag wurde im Original von Brendan Hedges verfasst. Brendan betreibt eine kleine Web Agentur in Farnham Surrey (GB) und arbeitet fast ausschliesslich mit Joomla.