Mit dem in Joomla eingebauten Powerhouse-Template, namens Cassiopeia, kann man viel mehr machen, als man denkt. In diesem Tutorial werden wir einen schlanken und stilvollen Header nur mit CSS erstellen! Die meisten Teile des Headers von Cassiopeia sind Module, also schauen wir uns zunächst die Struktur an. Die Modulpositionen kann man überprüfen, indem in den Template-Optionen (System -> Website-Template -> Optionen oben rechts) die Einstellung für die Anzeige der Modulpositionen auf "ja" gesetzt und "?tp=1" hinter die Adresse der URL geschrieben wird.
Dies ist die Übersetzung des Artikels Cassiopeia, Joomla’s powerful built-in template: how to modify the header with css grid aus dem Joomla Community Magazine 09/24 von Viviana Menzel
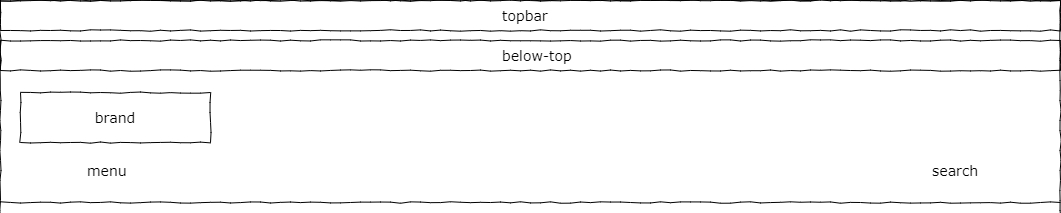
Header Struktur in Cassiopeia
Topbar und below-top sind Modulpositionen, in die beliebige Inhalte eingefügt werden können. Häufig werden sie verwendet, um die Kontaktdaten (Adresse, E-Mail, Telefonnummer) eines Unternehmens oder andere (meist) einzeilige Informationen anzuzeigen. Brand wird verwendet, um das Logo, den Titel (als Alternative zum Logo) und den Slogan anzuzeigen, wie in der Konfiguration des Templates festgelegt. Menu und search sind wiederum Modulpositionen, die für das Menü und das Suchfeld optimiert sind.
Dieses Bild zeigt eine vereinfachte html-Struktur des Headers:
Je nach Verwendung all dieser Elemente kann die Kopfzeile sehr viel Platz einnehmen, und die Nutzer fragen oft, ob es möglich ist, das Logo und die Navigation in derselben Zeile unterzubringen. Die Antwort lautet natürlich: Ja!
Den Header ändern
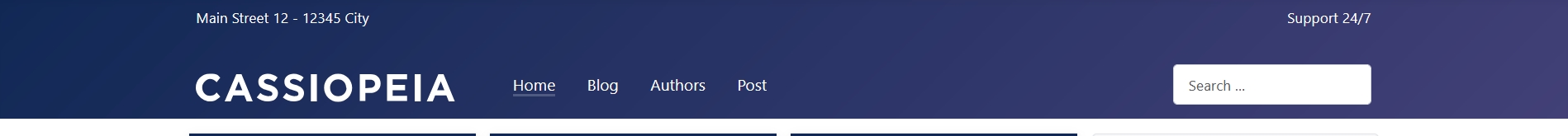
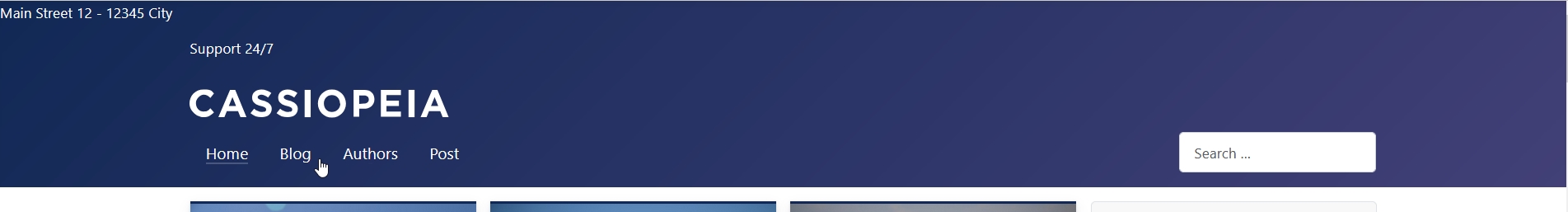
Ich habe verschiedene Möglichkeiten ausprobiert, um die Kopfzeile zu ändern, manchmal mit seltsamen Ergebnissen, wenn alle Positionen verwendet werden. In diesem kurzen Tutorial werde ich ein Css-Raster erstellen, wie es für den Hauptteil der Website verwendet wird, und die verschiedenen Elemente der Kopfzeile innerhalb des Rasters anordnen. Schlussendlich wird der Header so aussehen:
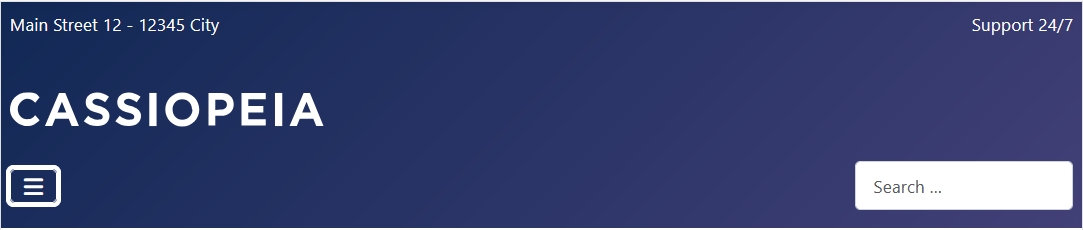
Wir erstellen ein benutzerdefiniertes Modul mit der Adresse des Unternehmens für die Position oben in der Leiste und ein weiteres mit der Supportzeit für die Position unten in der Leiste. Das Hauptmenü befindet sich in der Position Menü, das Suchmodul in der Position Suche und in der Template - Konfiguration haben wir unser Logo ausgewählt. Dann sieht der Header so aus:
Der CSS code
.container-header {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-areas: "top below"
"logo logo"
"nav nav";
}
.container-header .container-topbar {
padding: .5em;
}
.container-header .container-topbar {
grid-area: top;
}
.container-header .container-below-top {
grid-area: below;
justify-content: flex-end;
}
.container-header .grid-child:has(.navbar-brand) {
grid-area: logo;
}
.container-header .container-nav {
grid-area: nav;
}
@media (width >= 991.98px) {
.container-header {
grid-template-columns:
[full-start] minmax(0,1fr)
[main-start] repeat(4,minmax(0,19.875rem))
[main-end] minmax(0,1fr)[full-end];
grid-template-areas: ". logo nav nav nav .";
gap: 0 1rem;
}
.container-header:has(.container-below-top, .container-topbar) {
grid-template-areas: ". top top below below ."
". logo nav nav nav .";
}
}
Wenn noch keine user.css-Datei besteht, erstellt man nun eine solche, um sicherzustellen, dass der CSS-Code bei einer Aktualisierung der Website nicht entfernt wird.
Wir beginnen mit der Definition des Rasters für den Container-Header mit display: grid. Wir legen zwei Spalten für das Raster fest und vergeben Namen für die verschiedenen Bereiche, damit es später einfacher ist, die Elemente zu platzieren. Der Container-topbar kommt in den Bereich „top“ (das ist die erste Spalte in der ersten Zeile unseres Grids), der Container-below-top wird im Bereich „below“ (zweite Spalte, erste Zeile) platziert. Das Logo (.container-header .grid-child:has(.navbar-brand)) erhält den Bereich „logo“, der sich über zwei Spalten in der zweiten Zeile des Grids erstreckt. Schließlich werden das Menü und die Suche (die sich zusammen im container-nav befinden) im Bereich „nav“ platziert, der sich über zwei Spalten in der dritten Zeile des Grids erstreckt.
Wahrscheinlich denkst du: Was zum Teufel ist .container-header .grid-child:has(.navbar-brand)? Wie du im obigen vereinfachten HTML-Code sehen kannst, hat der Container, der das Logo enthält, nur eine generische Klasse, „grid-child“, die auch an anderen Stellen verwendet wird. Wir können diese Klasse also nicht ohne Nebeneffekte ändern. Glücklicherweise gibt es seit 2023 die css-Pseudoklasse :has(), die es uns ermöglicht, ein übergeordnetes Element über eines seiner untergeordneten Elemente auszuwählen. Übersetzt bedeutet diese Zeile: Bitte wähle das Element mit der Klasse „grid-child“, das ein Element mit der Klasse „navbar-brand“ enthält.
Im nächsten Codeblock setzen wir die Definition für Viewports ausser Kraft, die breiter als 991.98px sind (unter diesem Punkt haben wir die mobile Version des Menüs). Bei größeren Displays benötigen wir mehr Spalten in unserem Raster, insgesamt sechs:
grid-template-columns:
[full-start] minmax(0,1fr)
[main-start] repeat(4,minmax(0,19.875rem))
[main-end] minmax(0,1fr)[full-end];
Grids können benannte Grid-lines haben (normalerweise sind sie nur nummeriert), ähnlich wie bei Grid - Bereichen; dies erleichtert die Platzierung von Elementen im Grid. Unsere Rasterlinien tragen die Namen Full-Start, Main-Start, Main-End und Full-End. Für dieses Tutorial sind die benannten Zeilen nicht wichtig, aber diese Rasterdefinition wird auch im Hauptinhalt einer Cassiopeia-Site verwendet, und die Zeilen werden zur Platzierung des Inhalts und der Seitenleiste(n) sowie zur Erstellung von Containern mit voller Breite verwendet. Die erste und die letzte Spalte sind Platzhalter, damit unsere Elemente in der Kopfzeile zentriert und am Inhalt der Seite ausgerichtet sind. Dazwischen erstellen wir vier gleiche Spalten.
Jetzt brauchen wir eine neue Definition der Rasterbereiche. Wenn wir topbar und below-top nicht verwenden, werden wir unser Logo, das Menü und die Suche wie folgt platzieren:
grid-template-areas: ". logo nav nav nav .";
Die Punkte sind unsere Platzhalter / leeren Spalten, das Logo nimmt eine Spalte ein und das Menü/Suche erstreckt sich über drei Spalten.
Wenn topbar und/oder below-top vorhanden sind, werden sie über dem Logo und dem Menü platziert und erstrecken sich jeweils über zwei Spalten:
grid-template-areas: ". top top below below ." ". logo nav nav nav .";
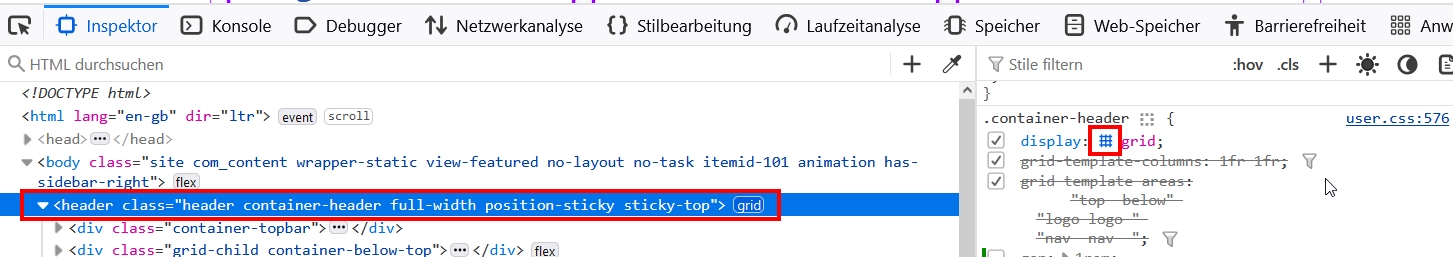
Im Browser kann man eine Visualisierung des Rasters erhalten, indem der Inspektor geöffnet und dort auf das Rastersymbol geklicket wird. Das folgende Bild zeigt den Browser-Inspektor von Firefox:
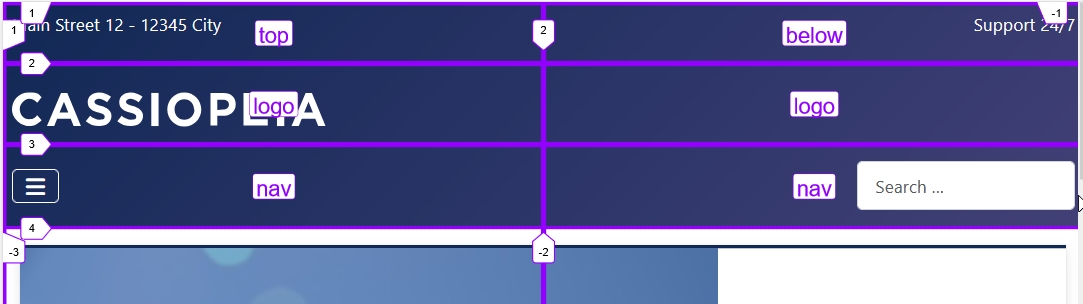
Unterhalb von 992px sieht das Grid wie folgt aus:
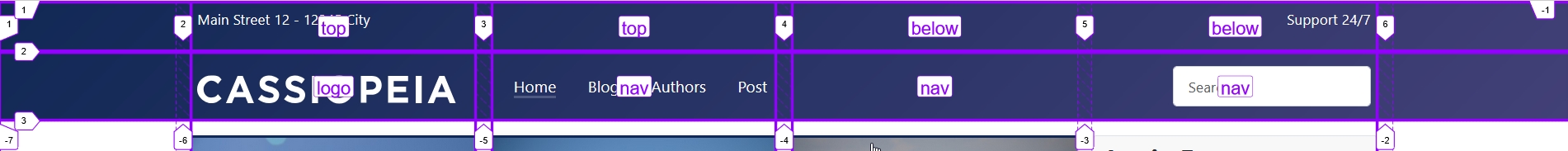
Und bei grösseren Viewport - Breiten so:
Mit modernem CSS ist es möglich, viele Dinge zu ändern, ohne den HTML-Code einer Vorlage anzufassen.
Ressourcen
Die :has() pseudo-classe: https://developer.mozilla.org/en-US/docs/Web/CSS/:has
CSS Grid Areas: https://ishadeed.com/article/css-grid-area/
Untersuchung von Rasterlayouts in Firefox: https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/examine_grid_layouts/index.html
Untersuchung von Rasterlayouts in Chrome: https://developer.chrome.com/docs/devtools/css/grid
Über die Autorin dieses Artikels
 Dieser Beitag wurde im Original von Viviana Menzel verfasst. Seit 2008 erstellt Viviana Webseiten mit Joomla. Seit 2014 engagiert sie sich ehrenamtlich in der Joomla-Community und ist mittlerweile in verschiedenen Teams (Maintainer, Accessibility, Events) aktiv. Viviana schreibt gerne Artikel für das Joomla Magazin und andere Blogs. Seit 2019 ist sie zudem (Mit-)Organisator des JoomlaDay Germany / D-A-CH.
Dieser Beitag wurde im Original von Viviana Menzel verfasst. Seit 2008 erstellt Viviana Webseiten mit Joomla. Seit 2014 engagiert sie sich ehrenamtlich in der Joomla-Community und ist mittlerweile in verschiedenen Teams (Maintainer, Accessibility, Events) aktiv. Viviana schreibt gerne Artikel für das Joomla Magazin und andere Blogs. Seit 2019 ist sie zudem (Mit-)Organisator des JoomlaDay Germany / D-A-CH.